Some Sass
Some Sass is a language server extension for Visual Studio Code. It brings improved code suggestions, documentation and code navigation for both SCSS and indented Sass syntaxes.
Some features include:
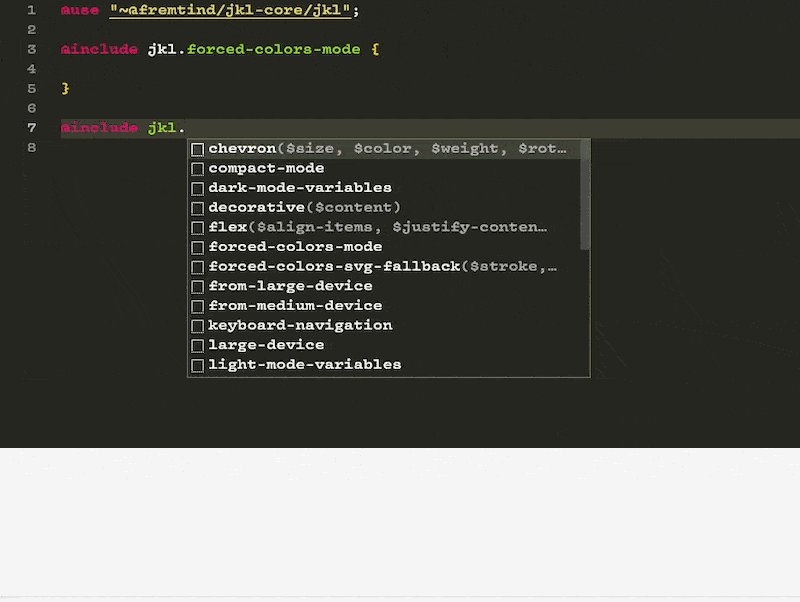
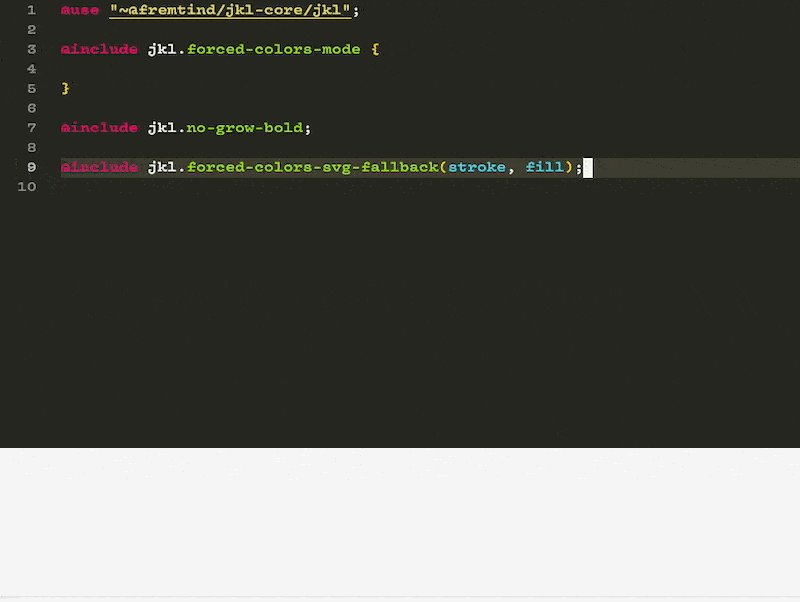
- Full support for
@useand@forward, including aliases, prefixes and hiding. - Workspace-wide code navigation and refactoring, such as Rename Symbol.
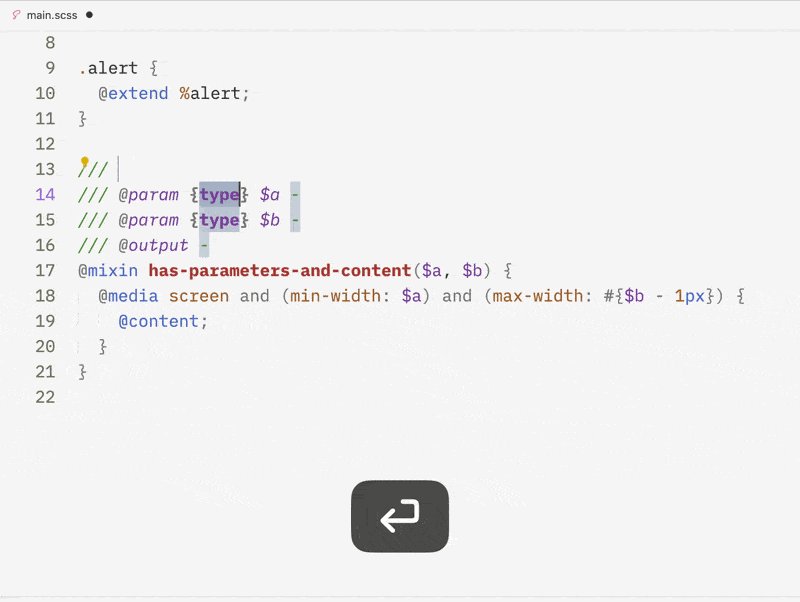
- Rich documentation through SassDoc.
- Language features for
%placeholders, both when using them and writing them. - Support for both SCSS and intended syntaxes, as well as CSS.

Get the extension
You can find the extension here:
- On the Visual Studio Code Marketplace.
- On the Open VSX Registry.
- In the Releases section on GitHub.
See the User guide section to learn more about what the extension can do, or jump into Settings.
Some Sass Language Server
Some Sass is also a language server using the Language Server Protocol (LSP). It can be used for both SCSS, Sass (indented) and CSS.
The language server is published on npm, and can be used with any editor that has an LSP client. See Getting started to learn more.
Navigating the docs
To navigate between pages you can click the arrow buttons, press the left and right arrow keys on your keyboard, or use the sidebar menu.
To search click the magnifying class icon to the top left or press s on your keyboard.