Some Sass
Some Sass is a language server extension for Visual Studio Code. It brings improved code suggestions, documentation and code navigation for both SCSS and indented Sass syntaxes.
Some features include:
- Full support for
@useand@forward, including aliases, prefixes and hiding. - Workspace-wide code navigation and refactoring, such as Rename Symbol.
- Rich documentation through SassDoc.
- Language features for
%placeholders, both when using them and writing them. - Support for both SCSS and intended syntaxes, as well as CSS.

Get the extension
You can find the extension here:
- On the Visual Studio Code Marketplace.
- On the Open VSX Registry.
- In the Releases section on GitHub.
See the User guide section to learn more about what the extension can do, or jump into Settings.
Some Sass Language Server
Some Sass is also a language server using the Language Server Protocol (LSP). It can be used for both SCSS, Sass (indented) and CSS.
The language server is published on npm, and can be used with any editor that has an LSP client. See Getting started to learn more.
Navigating the docs
To navigate between pages you can click the arrow buttons, press the left and right arrow keys on your keyboard, or use the sidebar menu.
To search click the magnifying class icon to the top left or press s on your keyboard.
IntelliSense
This page describes what Some Sass adds to code completions, also called IntelliSense in Visual Studio Code.
Namespaced suggestions
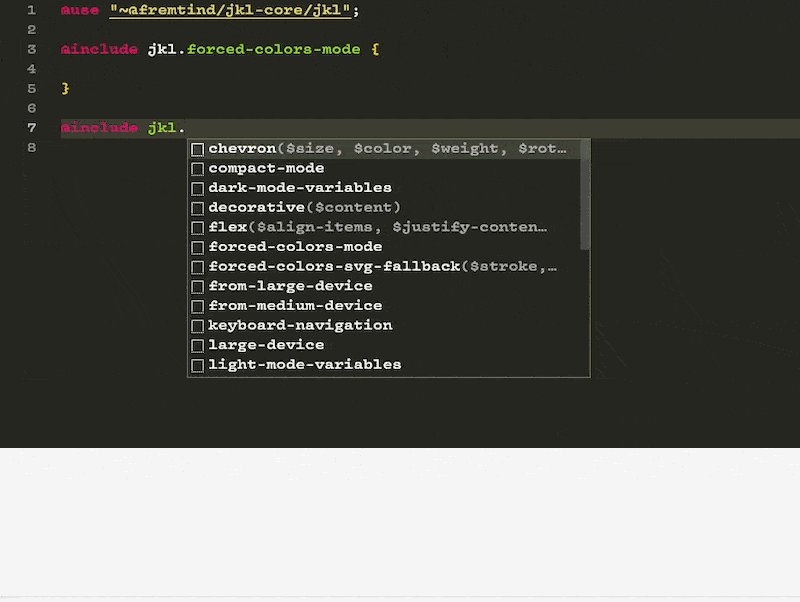
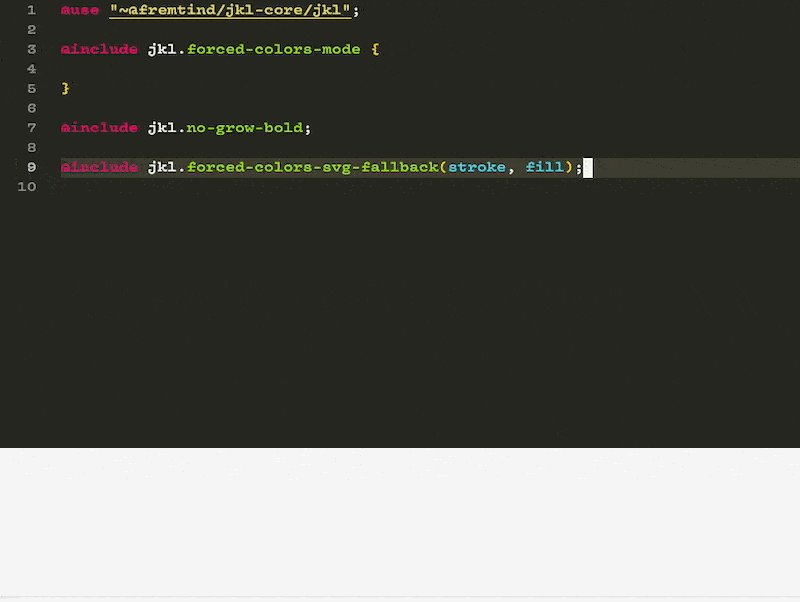
With the recommended settings, suggestions get limited to only the symbols available in that namespace. Code completions from Some Sass has full support for:
- aliasing (
@use "foo" as f) - prefixes (
@forward "foo" as bar-*) - hide/show
Sass built-in modules (such as "sass:map") get the same treatment when imported with @use.

SassDoc block
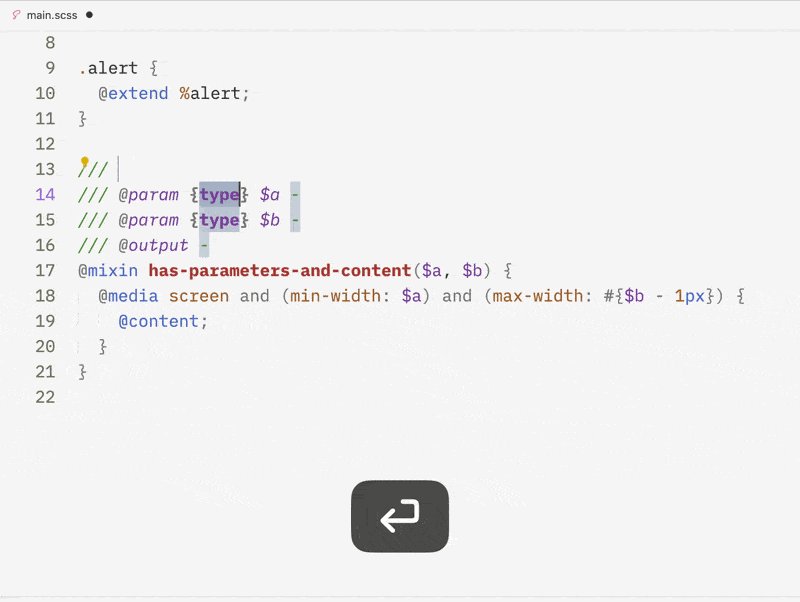
Some Sass works best when you document your codebase with SassDoc. To make it easier you can let Some Sass generate a skeleton by typing /// and choosing SassDoc block.

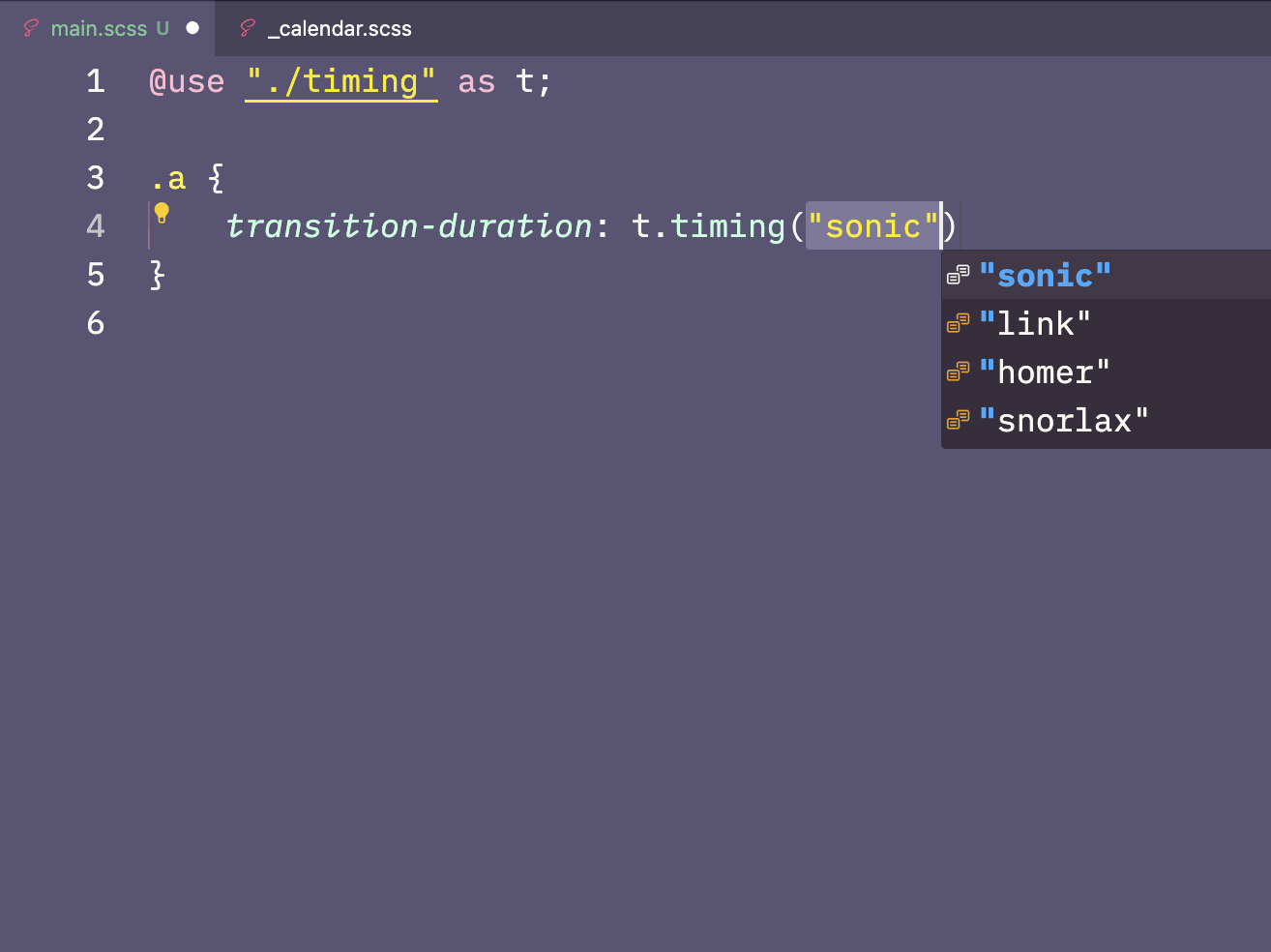
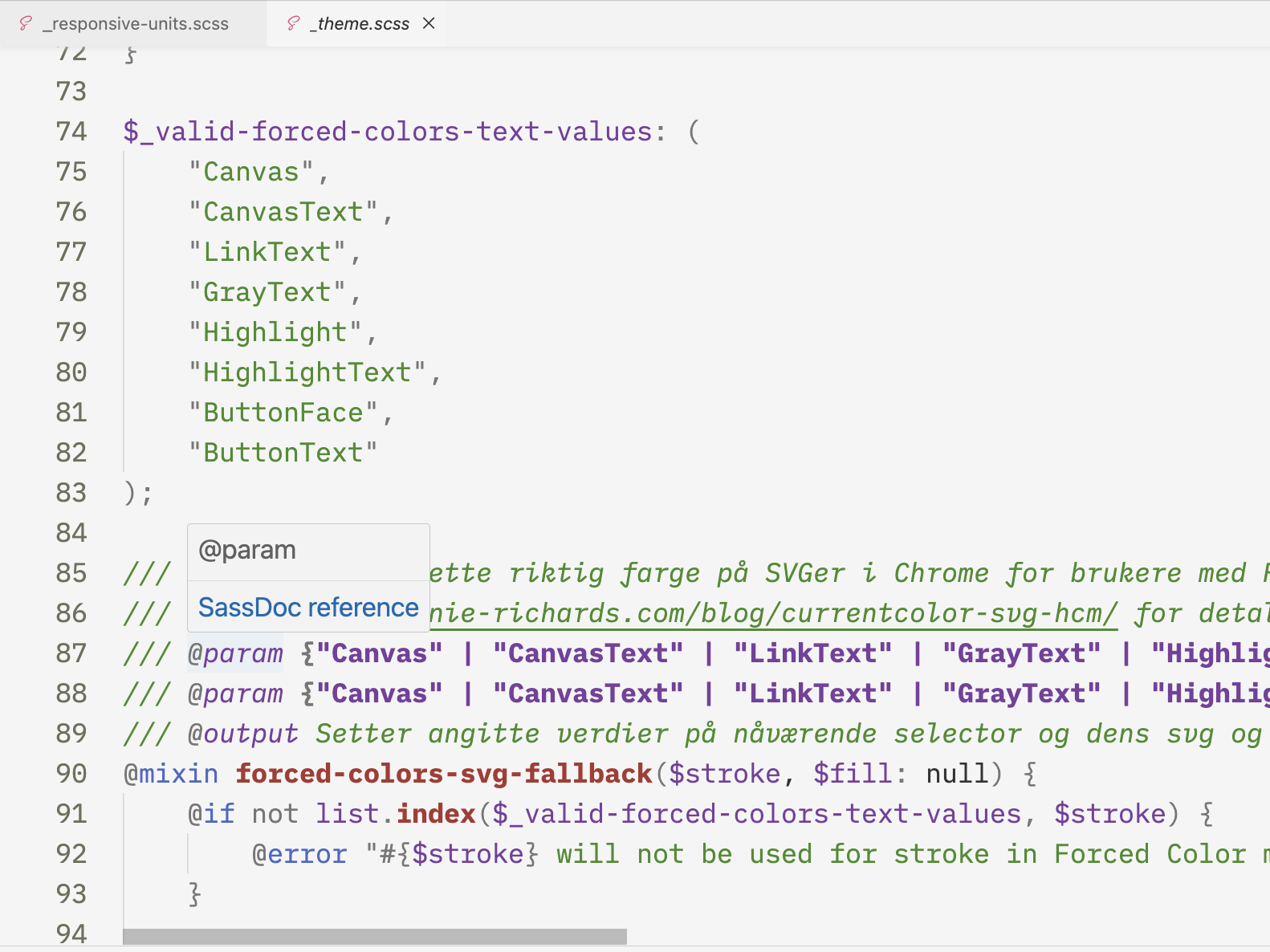
SassDoc string literal union types
If you have a function or mixin that expects only a set of string values you can document them with a string literal union type. Some Sass will present the list of choices when you use them.
/// Get a timing value for use in animations.
/// @param {"sonic" | "link" | "homer" | "snorlax"} $mode - The timing you want
/// @return {String} - the timing value in ms
@function timing($mode) {
@if map.has-key($_timings, $mode) {
@return map.get($_timings, $mode);
} @else {
@error 'Unable to find a mode for #{$mode}';
}
}

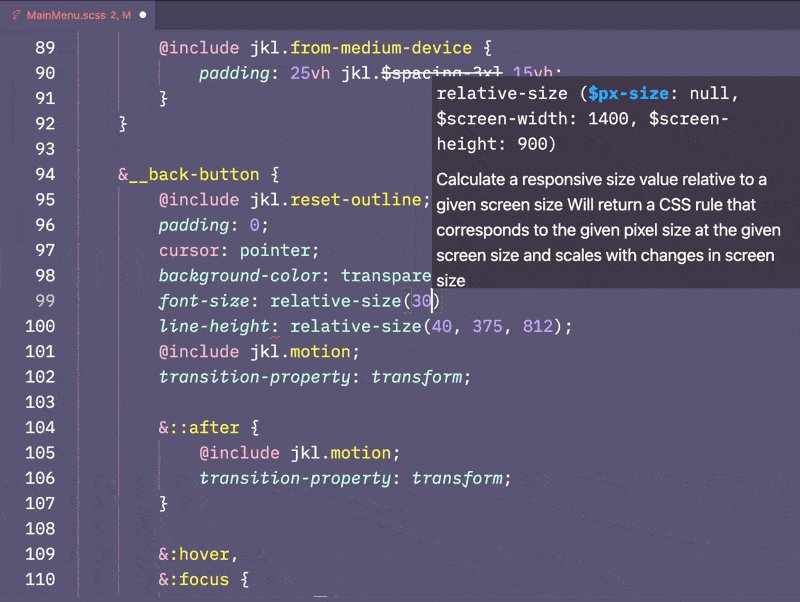
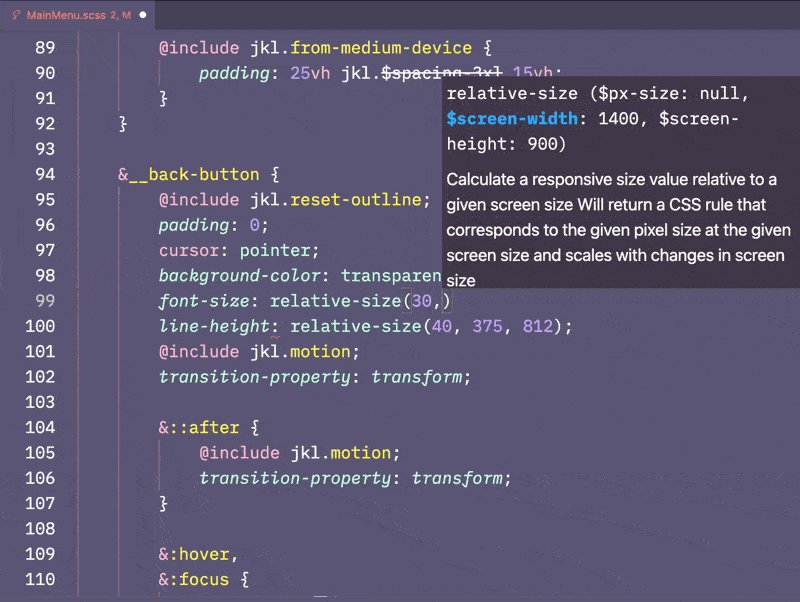
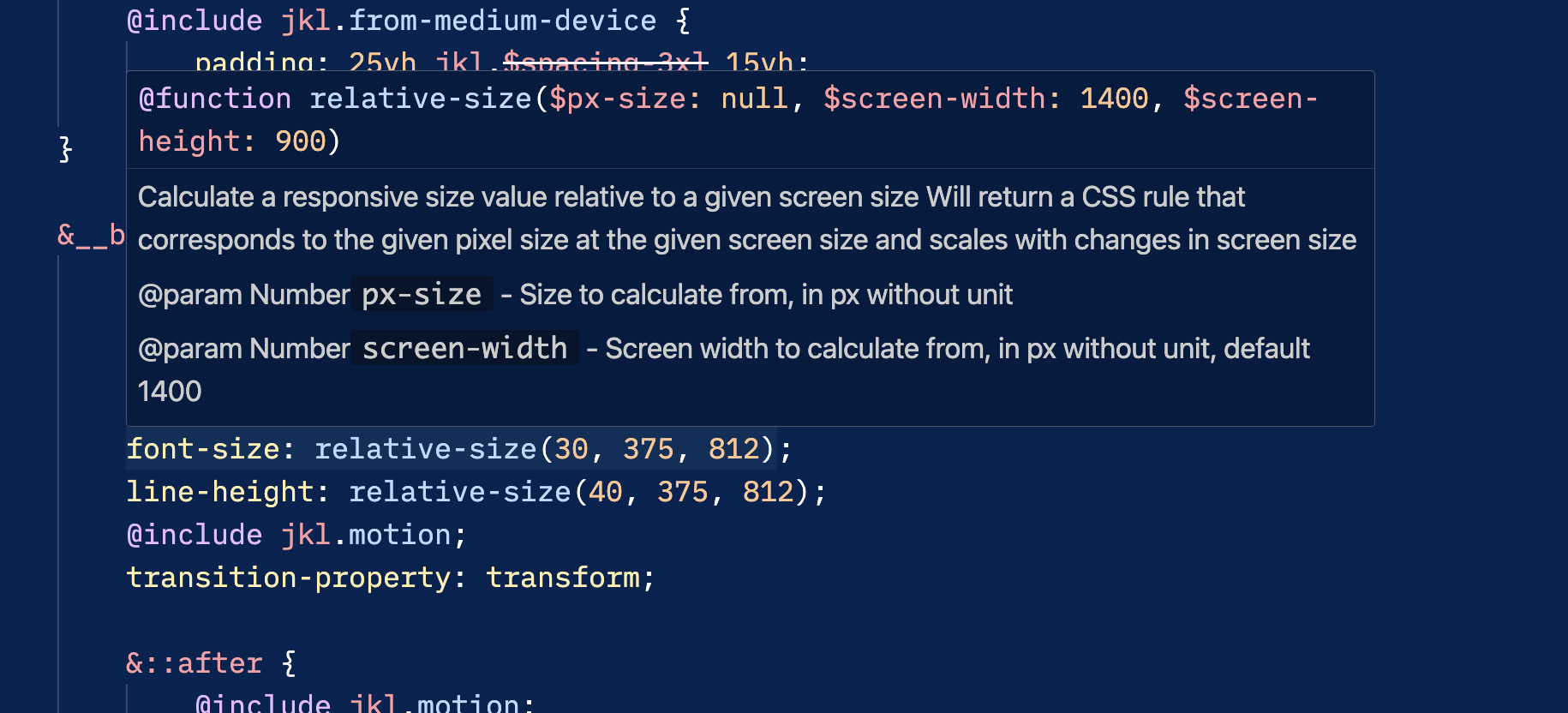
Signature helpers
For functions and mixins, Some Sass gives you signature helpers. These are small popups that show information about the mixin or function’s parameters, and which one you are about to enter.

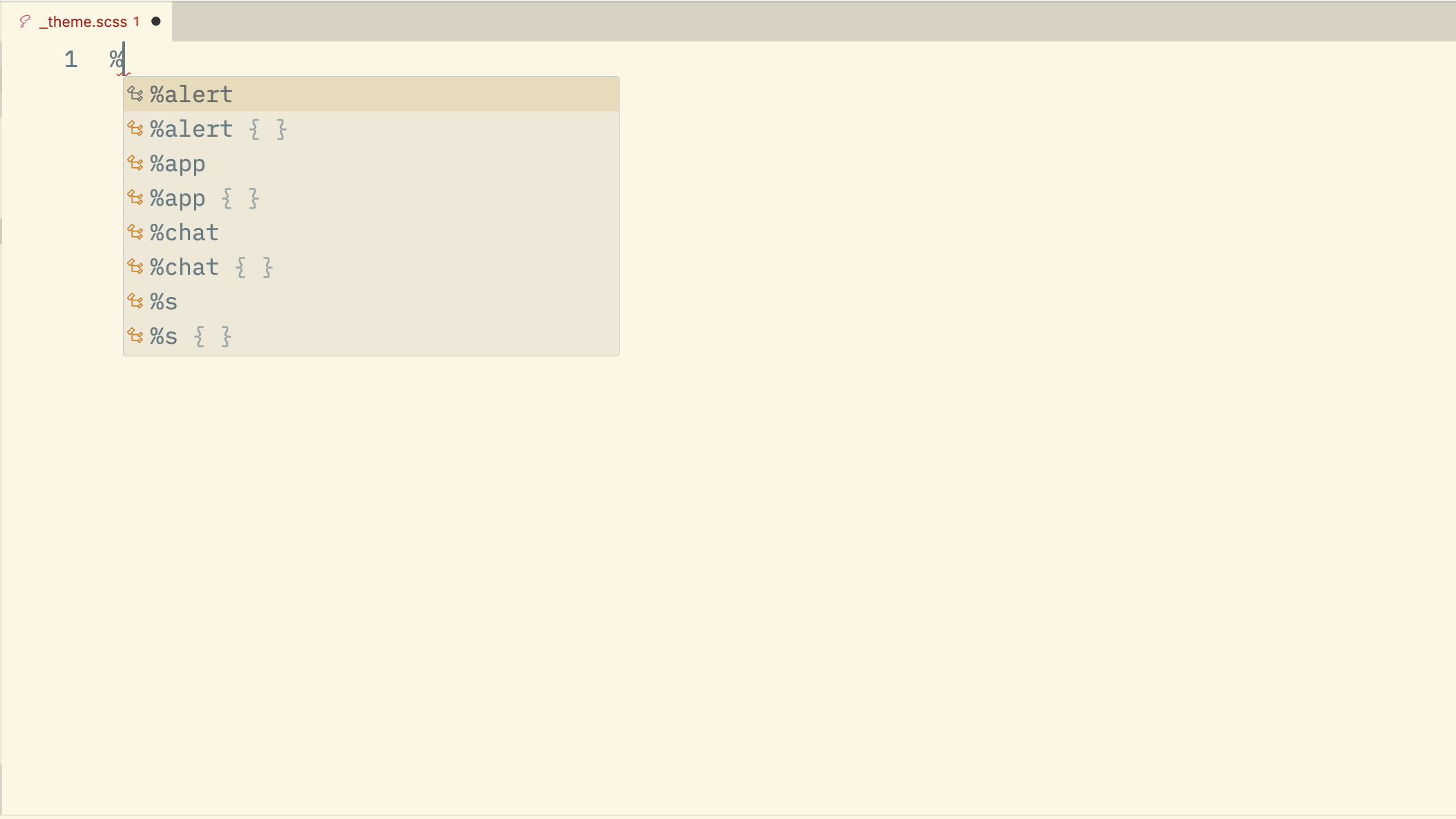
Placeholder selectors
There are two ways which Some Sass helps with code suggestions for placeholder selectors:
%placeholder-first workflows@extend-first workflows
Placeholder first
This is where you write a placeholder selector first, and then @extend it somewhere else in your code. Some Sass will suggest all available placeholder selectors when you type @extend %.

Extend first
This workflow can be useful in scenarios where the selectors change, but the style should stay the same. You define a stylesheet with the selectors, @extend stable placeholder selectors, and then implement those placeholders. This workflow is for instance used in parts of the Discord theming community.

Import suggestions
When you write imports Some Sass reads the file system to help you complete the string.

pkg: imports
You can get a list of packages in the closest node_modules folder by manually triggering IntelliSense (Ctrl + Space) to help you write pkg: imports.

Navigation
This document describes the navigation features of Some Sass.
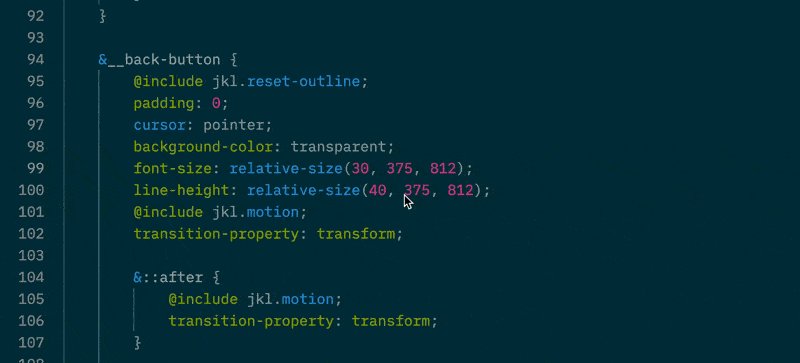
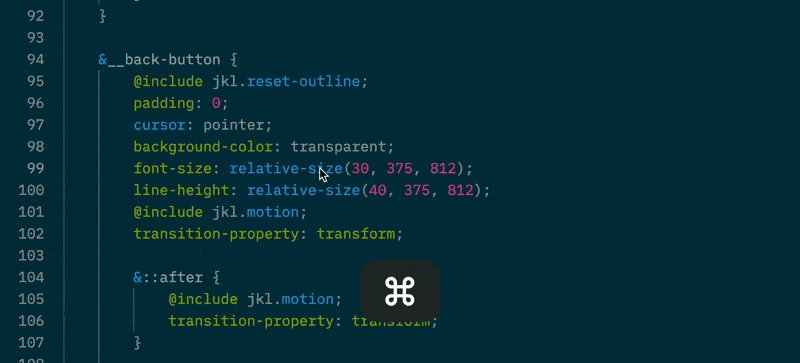
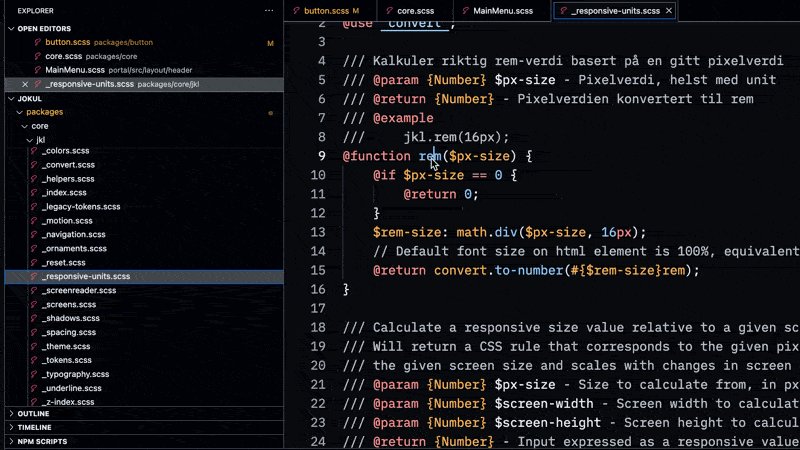
Go to definition
To use this feature, either:
- Hold down
Cmd/Ctrland click a symbol. - Right-click a symbol and choose Go to Definition.
- Press
F12when the cursor is at a symbol.

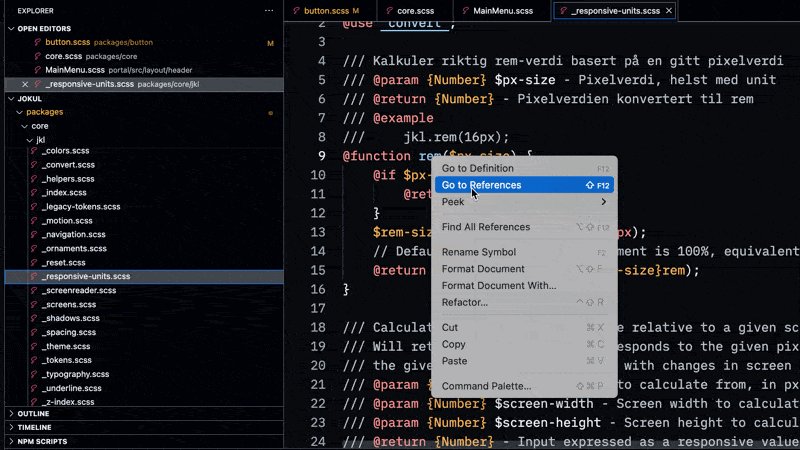
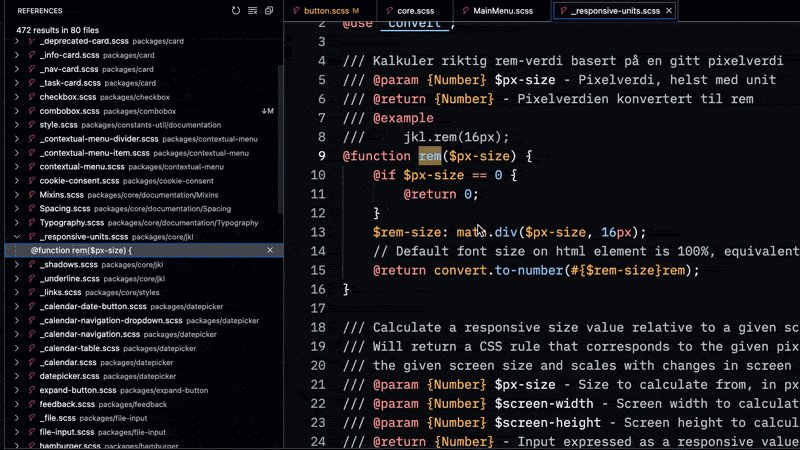
Find references
To use this feature, either:
- Right-click a symbol and choose Find all references.
- Press
Shift+Alt/Opt+F12when the cursor is at a symbol.
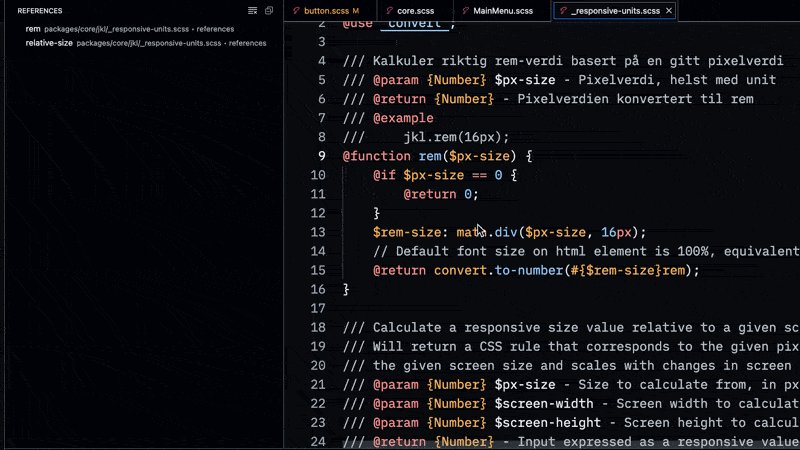
Find all references reference.

Go to symbol
To use this feature, open the Go menu and choos either:
- Go to symbol in Editor
- Go to symbol in Workspace
Hover info
This document describes the hover information given by Some Sass.
Symbol information
When you hover over a symbol Some Sass shows a preview of the declaration and the name of the file where it is declared. Things get more interesting when you add SassDoc though.
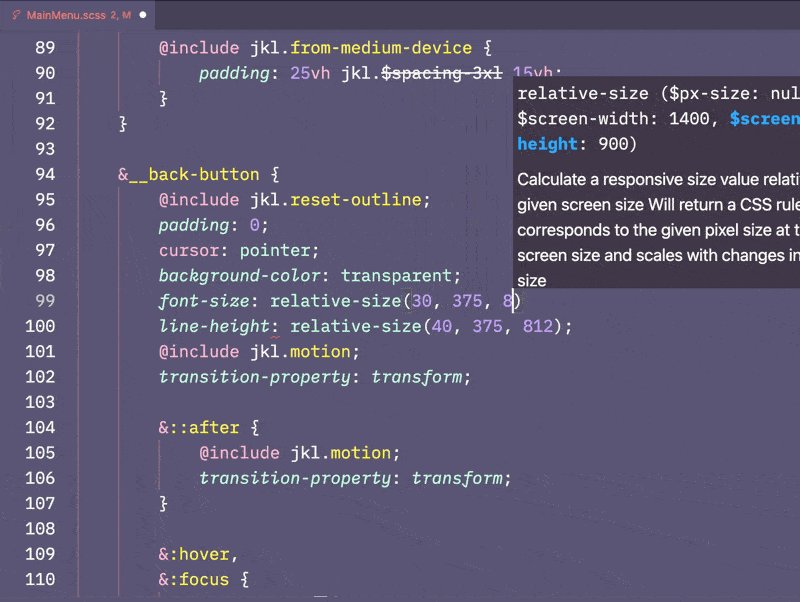
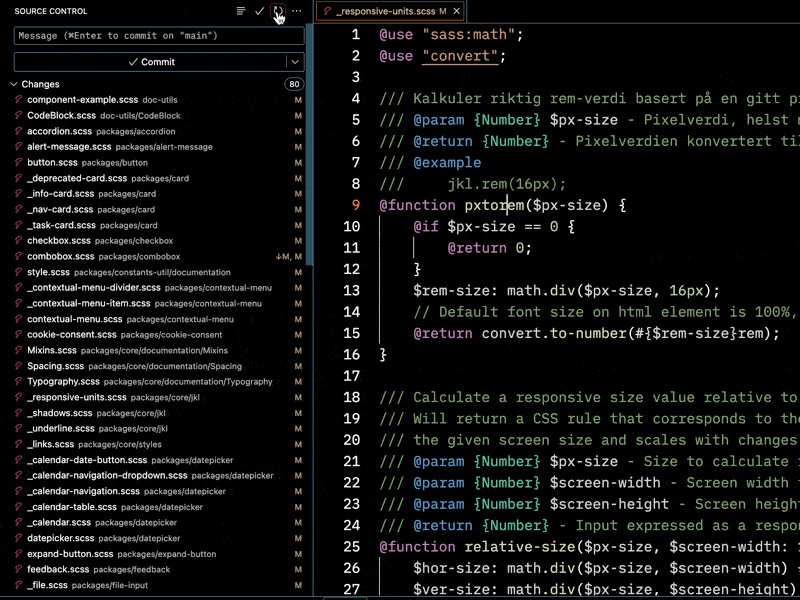
SassDoc documentation
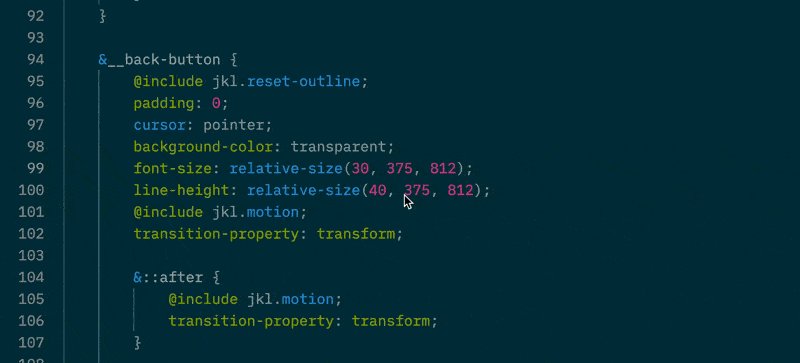
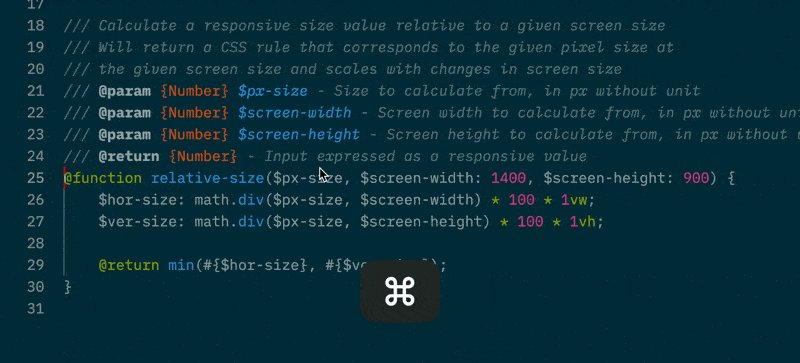
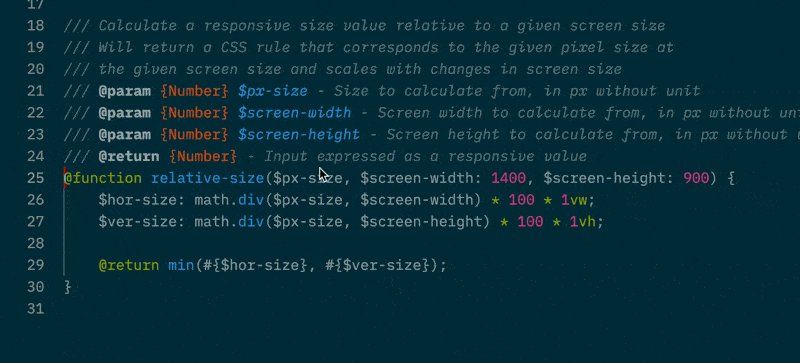
If a symbol is documented with SassDoc, the documentation is shown in the hover information like how you might see JSDoc. This is especially helpful if you have a core set of utility functions and mixins, or if you use a Sass library provided by a third party.
/// Calculate a responsive size value relative to a given screen size
/// Will return a CSS rule that corresponds to the given pixel size at
/// the given screen size and scales with changes in screen size
/// @param {Number} $px-size - Size to calculate from, in px without unit
/// @param {Number} $screen-width - Screen width to calculate from, in px without unit, default 1400
/// @param {Number} $screen-height - Screen height to calculate from, in px without unit, default 900
/// @return {Number} - Input expressed as a responsive value
@function relative-size($px-size, $screen-width: 1400, $screen-height: 900) {
// ...
}

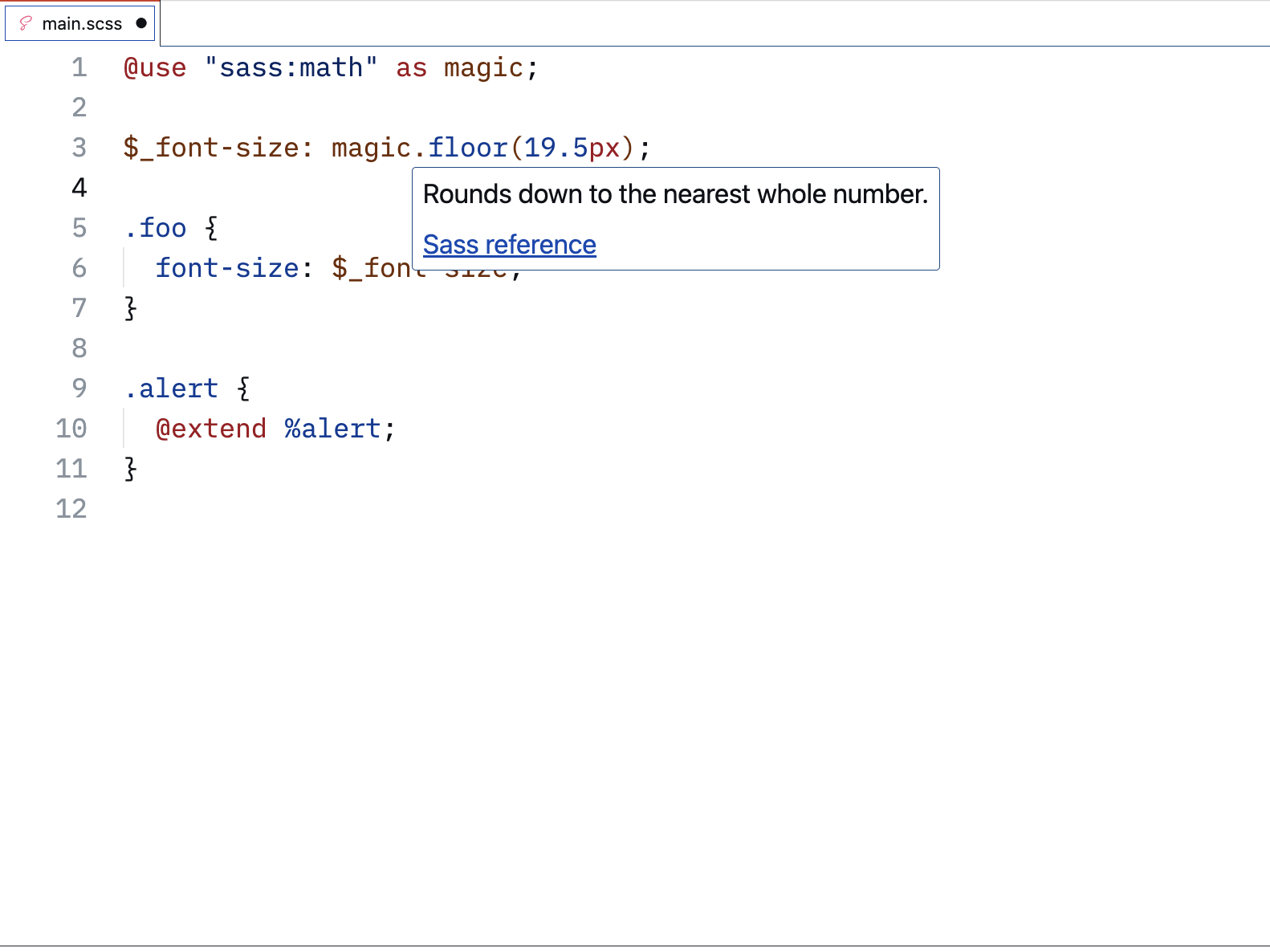
Sass built-ins
Hover information for Sass built-ins include links to the reference documentation.

SassDoc annotations
Hover information for Sassdoc annotations link to the reference documentation.

Refactoring
This document describes the refactoring features of Some Sass.
Rename symbol
With Some Sass installed you can rename a symbol and it is renamed across the whole workspace.

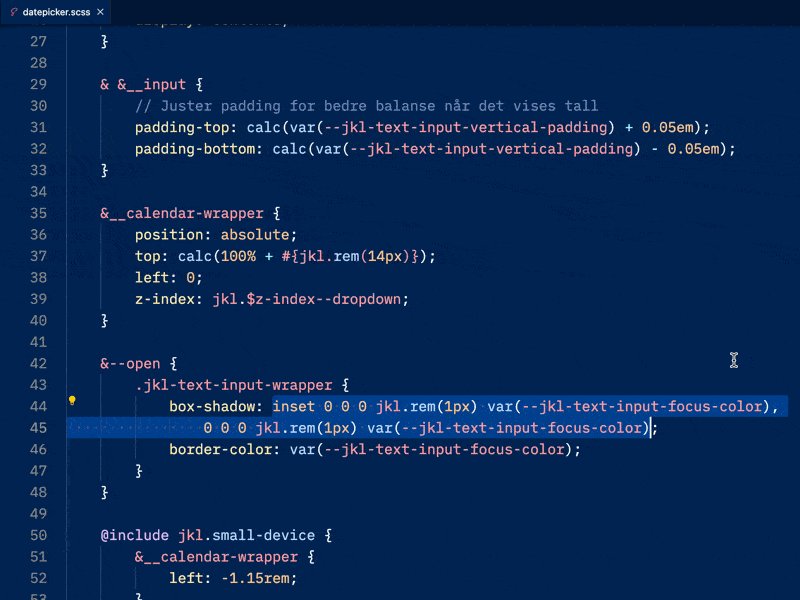
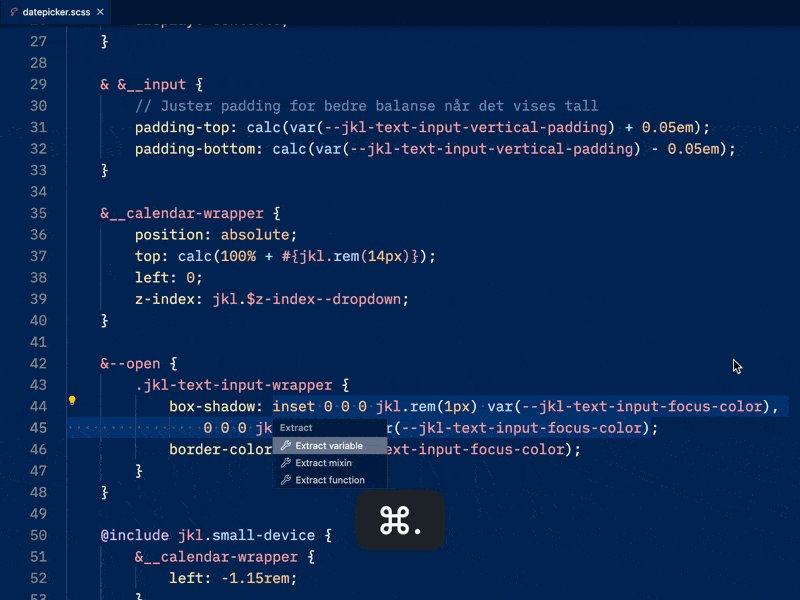
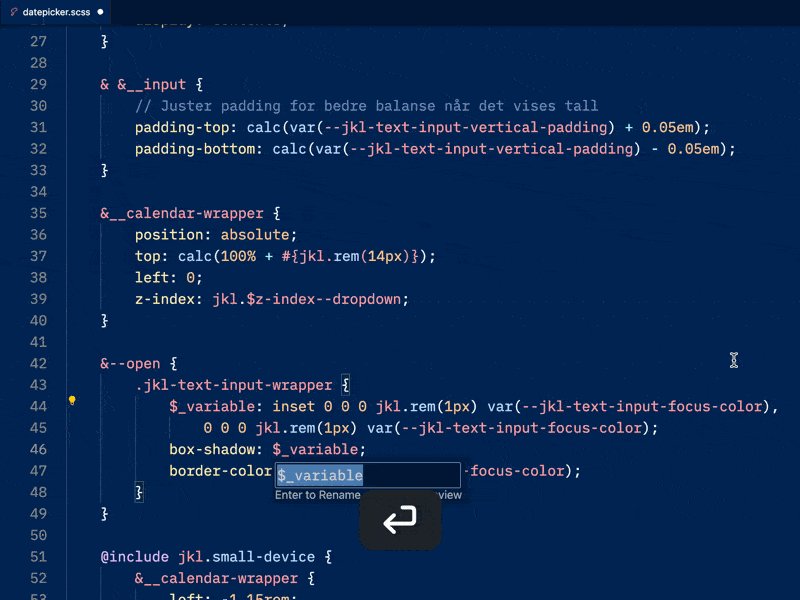
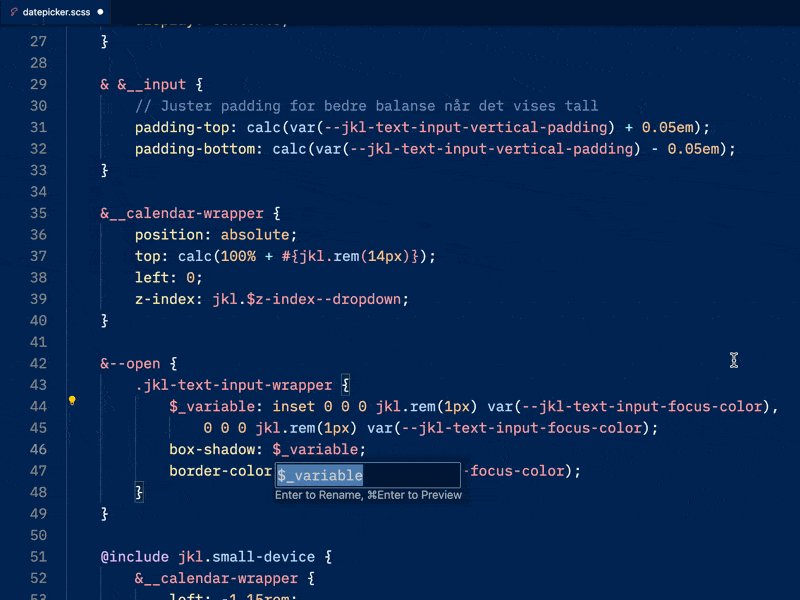
Extract
Some Sass adds code actions to extract a selection to a variable, function or mixin.

Diagnostics
This document describes the diagnostics features of Some Sass.
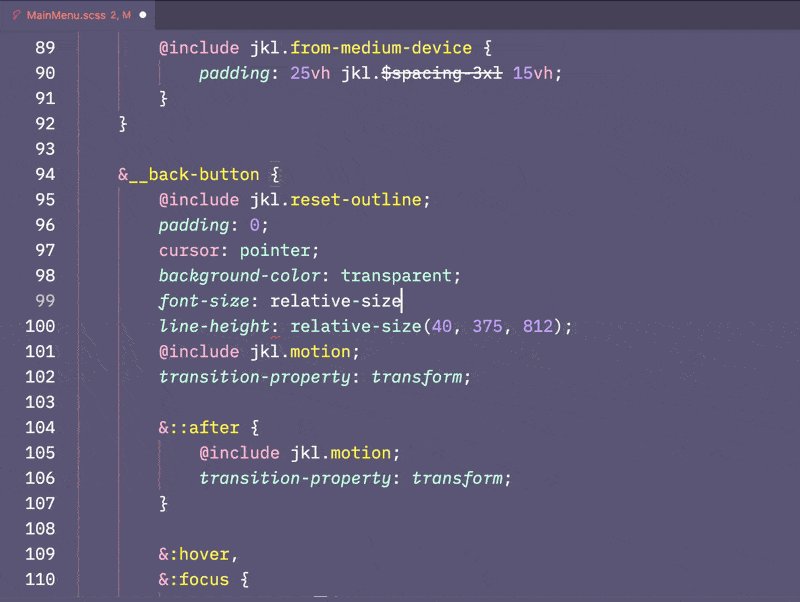
Deprecated symbols
Symbols documented as @deprecated with SassDoc is shown
with a strikethrough.

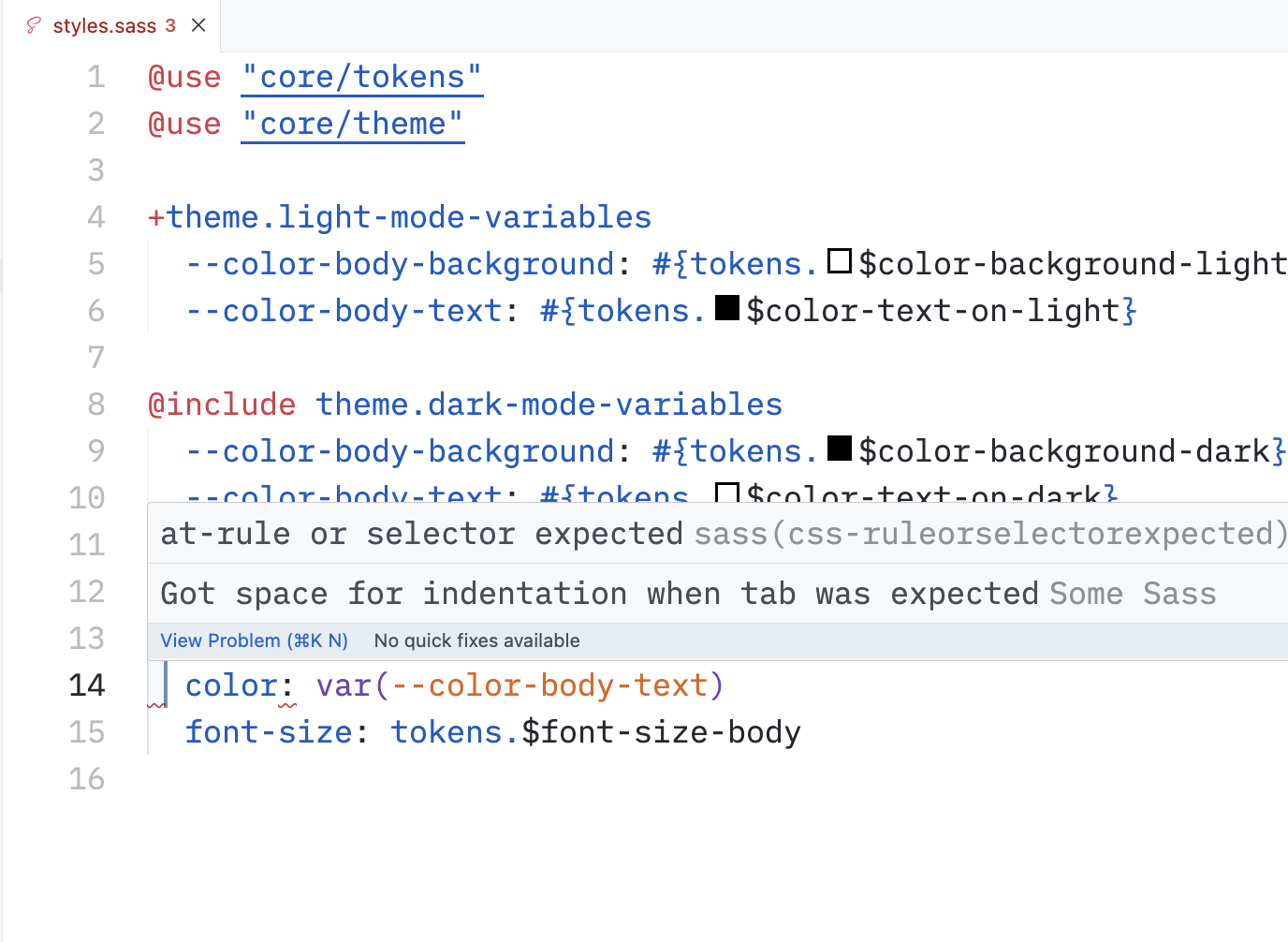
Mixing indentation
In Sass indented it’s important to not mix tabs and spaces when indenting. Some Sass highlights errors if you start mixing them.

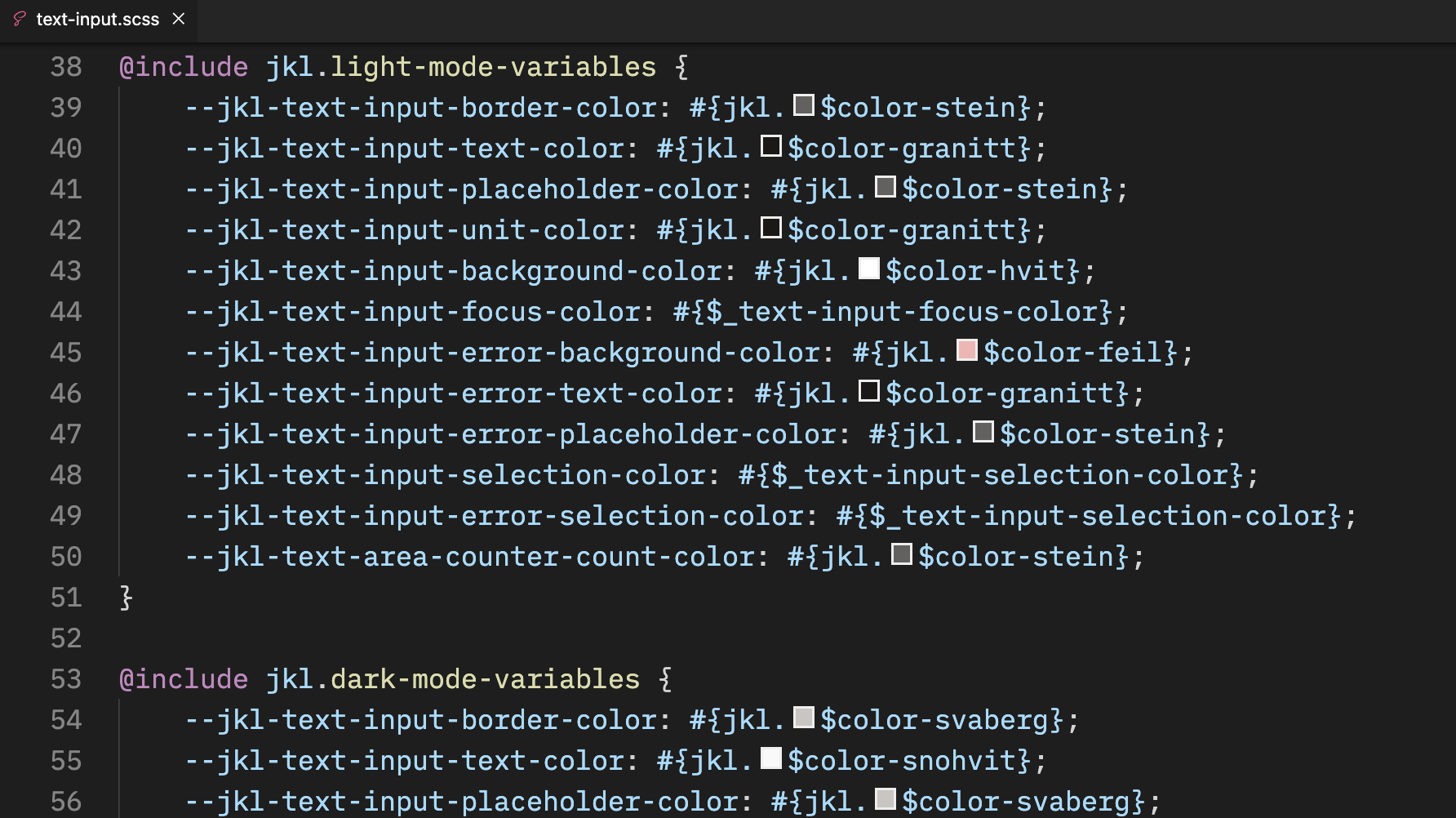
Color decorators
This document describes the color decorators features of Some Sass.
Decorators for Sass variables
Some Sass adds decorators for color variables where they are used.

Settings for Some Sass for VS Code
This document describes the settings available in Some Sass for Visual Studio Code. For the language server, see the language server settings.
Recommended settings
These are the recommended settings if you’re just getting started.
{
// Recommended if you don't rely on @import
"somesass.scss.completion.suggestFromUseOnly": true,
"somesass.sass.completion.suggestFromUseOnly": true,
// Optional, if you get suggestions from the current document after namespace.$ (you don't need to type the $ for narrowing down suggestions)
"editor.wordBasedSuggestions": false,
}
Going all in on Some Sass
If you don’t need language features for Less and don’t rely on the built-in formatter, we recommend that you:
- turn off the built-in CSS/SCSS/Less language extension in Visual Studio Code
- configure Some Sass to turn on all features for CSS, SCSS and Sass indented
This way you get the best experience without Some Sass and VS Code getting in each others way.
How to turn off the built-in language feature
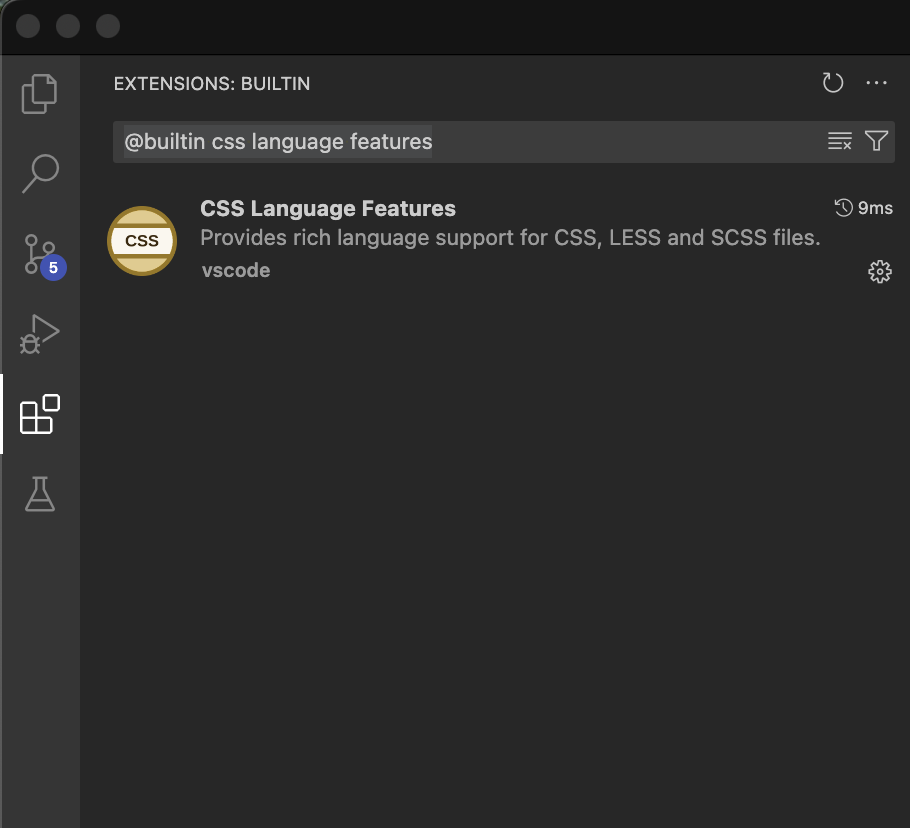
- Go to the Extensions tab and search for
@builtin css language features. - Click the settings icon and pick Disable from the list.
- Click Restart extension to turn it off.

How to turn on Some Sass language features
Now that you disabled the built-in language features you need to turn on those language features in Some Sass.
- Open your user settings JSON and paste the configuration shown below.
- Restart VS Code to make sure the changes apply.
{
"somesass.css.codeAction.enabled": true,
"somesass.css.colors.enabled": true,
"somesass.css.completion.enabled": true,
"somesass.css.definition.enabled": true,
"somesass.css.diagnostics.enabled": true,
"somesass.css.documentSymbols.enabled": true,
"somesass.css.foldingRanges.enabled": true,
"somesass.css.highlights.enabled": true,
"somesass.css.hover.enabled": true,
"somesass.css.links.enabled": true,
"somesass.css.references.enabled": true,
"somesass.css.rename.enabled": true,
"somesass.css.selectionRanges.enabled": true,
"somesass.css.signatureHelp.enabled": true,
"somesass.css.workspaceSymbol.enabled": true,
"somesass.scss.codeAction.enabled": true,
"somesass.scss.colors.enabled": true,
"somesass.scss.colors.includeFromCurrentDocument": true,
"somesass.scss.completion.enabled": true,
"somesass.scss.completion.css": true,
"somesass.scss.completion.includeFromCurrentDocument": true,
"somesass.scss.definition.enabled": true,
"somesass.scss.diagnostics.enabled": true,
"somesass.scss.diagnostics.lint.enabled": true,
"somesass.scss.documentSymbols.enabled": true,
"somesass.scss.foldingRanges.enabled": true,
"somesass.scss.highlights.enabled": true,
"somesass.scss.hover.enabled": true,
"somesass.scss.hover.documentation": true,
"somesass.scss.links.enabled": true,
"somesass.scss.references.enabled": true,
"somesass.scss.rename.enabled": true,
"somesass.scss.selectionRanges.enabled": true,
"somesass.scss.signatureHelp.enabled": true,
"somesass.scss.workspaceSymbol.enabled": true
}
Settings reference
You can configure similar settings for both SCSS, Sass (indented) and CSS. There are also some settings that apply to the workspace regardless of syntax.
Workspace
| Id | Description | Default |
|---|---|---|
somesass.workspace.importAliases | A map of aliases for file paths in the workspace, useful for example when using custom workspace tools to treat folders sort of as packages without publishing them. See the import-alias test project for a usage example and more documentation. | {} |
somesass.workspace.loadPaths | A list of load paths relative to the workspace root where the language server should look for stylesheets loaded by @use and @import (demo repo with VS Code settings). node_modules is always included. Note that you will have to configure loadPath for your Sass compiler separately. | [] |
somesass.workspace.exclude | List of glob patterns for directories that are excluded in the initial scan for Sass files. Files in the exclude list will still be processed if referenced by @use, @forward and @import (for example a depencendy you use from node_modules). | ["**/.git/**", "**/node_modules/**"] |
somesass.workspace.logLevel | Control how much gets logged to the Output window. Possible values are "silent", "fatal", "error", "warn", "info", "debug" and "trace". | "info" |
some-sass.trace.server | Log the messages sent between VS Code and the Some Sass language server. Possible values are "off", "messages" and "verbose" | "off" |
SCSS
For brevity the ID column omits the somesass.scss prefix. For example, to use the setting codeAction.enabled use the ID somesass.scss.codeAction.enabled.
| Id | Description | Default |
|---|---|---|
codeAction.enabled | Enable or disable all code actions. | true |
colors.enabled | Enable or disable all color decorators. | true |
colors.includeFromCurrentDocument | Compatibility setting for VS Code. By default the built-in SCSS server shows color decorators for variables declared in the current document. To avoid duplicates Some Sass will not show them unless you opt in. | false |
completion.enabled | Enable or disable all completions (IntelliSense). | true |
completion.css | Enable or disable completions (IntelliSense) from the upstream VSCode CSS language services. | true |
completion.includeFromCurrentDocument | Compatibility setting for VS Code. By default the built-in SCSS server shows suggestions for variables, mixins and functions declared in the current document. To avoid duplicates Some Sass will not suggest them unless you opt in. | false |
completion.suggestFromUseOnly | If your project uses the new module system with @use and @forward, you may want to only include suggestions from your used modules. | false |
completion.mixinStyle | Controls the style of suggestions for mixins. Options are "all", "nobracket" (only show suggestions without brackets) and "bracket" (where brackets are suggested, don’t suggest without brackets). | "all" |
completion.triggerPropertyValueCompletion | By default, Some Sass triggers property value completion after selecting a CSS property. Use this setting to disable this behavior. | true |
completion.completePropertyWithSemicolon | Insert semicolon at end of line when completing CSS properties. | true |
definition.enabled | Enable or disable Go to Definition. | true |
diagnostics.enabled | Enable or disable all diagnostics (deprecation, errors and lint rules). | true |
diagnostics.deprecation.enabled | Enable or disable deprecation diagnostics (strike-through). | true |
diagnostics.lint.enabled | Enable or disable all linting. | false |
diagnostics.lint.* | For the available lint rules and what they do, see the VS Code docs for CSS and SCSS lint settings | |
documentSymbols.enabled | Enable or disable document/editor symbols. | false |
foldingRanges.enabled | Enable or disable folding ranges. | false |
highlights.enabled | Enable or disable highlights. | false |
hover.enabled | Enable or disable all hover information. | true |
hover.documentation | Show property and value documentation in CSS hovers. | true |
hover.references | Show references to MDN in CSS hovers, Sass documentation for Sass built-in modules and SassDoc for annotations. | true |
links.enabled | Enable or disable the link provider that lets you click an import and open the file. | false |
references.enabled | Enable or disable Find all references. | true |
rename.enabled | Enable or disable Rename. | true |
selectionRanges.enabled | Enable or disable selection ranges. | false |
signatureHelp.enabled | Enable or disable signature help. | true |
workspaceSymbol.enabled | Enable or disable workspace symbol. | true |
Sass indented
For brevity the ID column omits the somesass.sass prefix. For example, to use the setting codeAction.enabled use the ID somesass.sass.codeAction.enabled.
| Id | Description | Default |
|---|---|---|
codeAction.enabled | Enable or disable all code actions. | true |
colors.enabled | Enable or disable all color decorators. | true |
completion.enabled | Enable or disable all completions (IntelliSense). | true |
completion.css | Enable or disable completions (IntelliSense) from the upstream VSCode CSS language services. | true |
completion.suggestFromUseOnly | If your project uses the new module system with @use and @forward, you may want to only include suggestions from your used modules. | false |
completion.mixinStyle | Controls the style of suggestions for mixins. Options are "all", "nobracket" (only show suggestions without brackets) and "bracket" (where brackets are suggested, don’t suggest without brackets). | "all" |
completion.triggerPropertyValueCompletion | By default, Some Sass triggers property value completion after selecting a CSS property. Use this setting to disable this behavior. | true |
definition.enabled | Enable or disable Go to Definition. | true |
diagnostics.enabled | Enable or disable all diagnostics (deprecation, errors and lint rules). | true |
diagnostics.deprecation.enabled | Enable or disable deprecation diagnostics (strike-through). | true |
diagnostics.lint.enabled | Enable or disable all linting. | true |
diagnostics.lint.* | For the available lint rules and what they do, see the VS Code docs for CSS and SCSS lint settings | |
foldingRanges.enabled | Enable or disable folding ranges. | true |
highlights.enabled | Enable or disable highlights. | true |
hover.enabled | Enable or disable all hover information. | true |
hover.documentation | Show property and value documentation in CSS hovers. | true |
hover.references | Show references to MDN in CSS hovers, Sass documentation for Sass built-in modules and SassDoc for annotations. | true |
links.enabled | Enable or disable the link provider that lets you click an import and open the file. | true |
references.enabled | Enable or disable Find all references. | true |
rename.enabled | Enable or disable Rename. | true |
selectionRanges.enabled | Enable or disable selection ranges. | true |
signatureHelp.enabled | Enable or disable signature help. | true |
workspaceSymbol.enabled | Enable or disable workspace symbol. | true |
CSS
For brevity the ID column omits the somesass.css prefix. For example, to use the setting codeAction.enabled use the ID somesass.css.codeAction.enabled.
| Id | Description | Default |
|---|---|---|
codeAction.enabled | Enable or disable all code actions. | false |
colors.enabled | Enable or disable all color decorators. | false |
completion.enabled | Enable or disable all completions (IntelliSense). | false |
completion.triggerPropertyValueCompletion | By default, Some Sass triggers property value completion after selecting a CSS property. Use this setting to disable this behavior. | true |
completion.completePropertyWithSemicolon | Insert semicolon at end of line when completing CSS properties. | true |
definition.enabled | Enable or disable Go to Definition. | false |
diagnostics.enabled | Enable or disable all diagnostics (deprecation, errors and lint rules). | false |
diagnostics.deprecation.enabled | Enable or disable deprecation diagnostics (strike-through). | false |
diagnostics.lint.enabled | Enable or disable all linting. | false |
diagnostics.lint.* | For the available lint rules and what they do, see the VS Code docs for CSS and SCSS lint settings | |
foldingRanges.enabled | Enable or disable folding ranges. | false |
highlights.enabled | Enable or disable highlights. | false |
hover.enabled | Enable or disable all hover information. | false |
hover.documentation | Show property and value documentation in CSS hovers. | false |
hover.references | Show references to MDN in CSS hovers, Sass documentation for Sass built-in modules and SassDoc for annotations. | false |
links.enabled | Enable or disable the link provider that lets you click an import and open the file. | false |
references.enabled | Enable or disable Find all references. | false |
rename.enabled | Enable or disable Rename. | false |
selectionRanges.enabled | Enable or disable selection ranges. | false |
signatureHelp.enabled | Enable or disable signature help. | false |
workspaceSymbol.enabled | Enable or disable workspace symbol. | false |
customData | A list of relative file paths pointing to JSON files following the custom data format. Some Sass loads custom data on startup to enhance its CSS support for CSS custom properties (variables), at-rules, pseudo-classes, and pseudo-elements you specify in the JSON files. The file paths are relative to workspace and only workspace folder settings are considered. | [] |
Use Some Sass outside Visual Studio Code
Some Sass is a language server using the Language Server Protocol (LSP).
The language server is published independently to npm, and can be used with any editor that has an LSP client.
It’s recommended you turn off any existing language server that handles SCSS and Sass. You may also use this language server to handle CSS. Its feature set matches that of vscode-css-language-server.
Getting started
You can install the language server with npm:
npm install --global some-sass-language-server
Then start the language server like so:
some-sass-language-server --stdio
Tweak the log level by using the --loglevel argument, or by using the somesass.workspace.logLevel setting. Available loglevels are:
- silent
- fatal
- error
- warn
- info (default)
- debug
- trace
some-sass-language-server --stdio --loglevel debug
Configure your editor’s client
The next step is to configure your editor’s language client.
Configure a client
An editor needs a language client for the Language Server Protocol (LSP) to use a language server.
Your editor may have a client already. If not, check the documentation for your editor to see if it supports LSP natively. There may be an extension, add-on or plugin that adds support for LSP if it’s not built in.
Language clients
This list of language client implementations may be a helpful starting point. You can also look at how existing clients are set up.
Log messages sent by VS Code to the server
If you’re having trouble it might be helpful to compare your client with VS Code’s. To log the messages sent between VS Code and the language server, add this to your settings.json (thank you to Stefan Schlichthärle).
"some-sass.trace.server": "verbose"
Now you can open a Sass file, then open the Output panel (View menu -> Output) to see the messages.
Settings
The language server requests settings via the workspace/configuration message, on the somesass key. All fields are optional.
You can also configure the language server by sending the workspace/didChangeConfiguration message.
While settings keys are documented with dot-notation, the shape of the settings is a nested object. Your editor may be able to translate from dot-notation to a properly formated object, but not every editor allows this.
For example, while we may document "somesass.workspace.loadPaths": [] (and write it this way in settings.json in VS Code), the actual shape of the settings object sent to the server looks like this.
{
"settings": {
"somesass": {
"workspace": {
"loadPaths": []
}
}
}
}
Existing clients
In addition to the extension for Visual Studio Code and VSCodium, these are editors with ready-configured clients, maintained by the community.
Helix
You can configure new language servers in .config/helix/languages.toml.
Install the language server if you haven’t already, then add this config you languages.toml.
[language-server.some-sass-language-server]
command = "some-sass-language-server"
args = ["--stdio"]
# see https://wkillerud.github.io/some-sass/language-server/settings.html for all available settings
config = { somesass = { workspace = { loadPaths = [] } } }
[[language]]
name = "scss"
language-servers = [
{ name = "some-sass-language-server" }
]
The language server will start once you open an SCSS file.
You can also use it for CSS.
[[language]]
name = "css"
language-servers = [
{ name = "some-sass-language-server" }
]
At time of writing there doesn’t seem to be a grammar for Sass indented available in Helix.
Neovim
Neovim has a ready-to-use client configuration maintained by the community.
There are two options:
Sublime Text
Sublime Text has a ready-to-use client implementation maintained by the community.
Language Server Settings
This document describes the settings available in the Some Sass language server. For the VS Code extension, see the settings user guide.
Recommended settings
These are the recommended settings if you’re just getting started.
{
// Recommended if you don't rely on @import
"somesass.scss.completion.suggestFromUseOnly": true,
"somesass.sass.completion.suggestFromUseOnly": true,
}
Settings reference
You can configure similar settings for both SCSS, Sass (indented) and CSS. There are also some settings that apply to the workspace regardless of syntax.
Workspace
| Id | Description | Default |
|---|---|---|
somesass.workspace.importAliases | A map of aliases for file paths in the workspace, useful for example when using custom workspace tools to treat folders sort of as packages without publishing them. See the import-alias test project for a usage example and more documentation. | {} |
somesass.workspace.loadPaths | A list of load paths relative to the workspace root where the language server should look for stylesheets loaded by @use and @import (demo repo with VS Code settings). node_modules is always included. Note that you will have to configure loadPath for your Sass compiler separately. | [] |
somesass.workspace.exclude | List of glob patterns for directories that are excluded in the initial scan for Sass files. Files in the exclude list will still be processed if referenced by @use, @forward and @import (for example a depencendy you use from node_modules). | ["**/.git/**", "**/node_modules/**"] |
somesass.workspace.logLevel | Control how much gets logged to the Output window. Possible values are "silent", "fatal", "error", "warn", "info", "debug" and "trace". | "info" |
some-sass.trace.server | Log the messages sent between VS Code and the Some Sass language server. Possible values are "off", "messages" and "verbose" | "off" |
SCSS
For brevity the ID column omits the somesass.scss prefix. For example, to use the setting codeAction.enabled use the ID somesass.scss.codeAction.enabled.
| Id | Description | Default |
|---|---|---|
codeAction.enabled | Enable or disable all code actions. | true |
colors.enabled | Enable or disable all color decorators. | true |
colors.includeFromCurrentDocument | Compatibility setting for VS Code. By default the built-in SCSS server shows color decorators for variables declared in the current document. To avoid duplicates Some Sass will not show them unless you opt in. | true |
completion.enabled | Enable or disable all completions (IntelliSense). | true |
completion.css | Enable or disable completions (IntelliSense) from the upstream VSCode CSS language services. | true |
completion.includeFromCurrentDocument | Compatibility setting for VS Code. By default the built-in SCSS server shows suggestions for variables, mixins and functions declared in the current document. To avoid duplicates Some Sass will not suggest them unless you opt in. | true |
completion.suggestFromUseOnly | If your project uses the new module system with @use and @forward, you may want to only include suggestions from your used modules. | false |
completion.mixinStyle | Controls the style of suggestions for mixins. Options are "all", "nobracket" (only show suggestions without brackets) and "bracket" (where brackets are suggested, don’t suggest without brackets). | "all" |
completion.triggerPropertyValueCompletion | By default, Some Sass triggers property value completion after selecting a CSS property. Use this setting to disable this behavior. | true |
completion.completePropertyWithSemicolon | Insert semicolon at end of line when completing CSS properties. | true |
definition.enabled | Enable or disable Go to Definition. | true |
diagnostics.enabled | Enable or disable all diagnostics (deprecation, errors and lint rules). | true |
diagnostics.deprecation.enabled | Enable or disable deprecation diagnostics (strike-through). | true |
diagnostics.lint.enabled | Enable or disable all linting. | true |
diagnostics.lint.* | For the available lint rules and what they do, see the VS Code docs for CSS and SCSS lint settings | |
documentSymbol.enabled | Enable or disable document/editor symbols. | true |
foldingRanges.enabled | Enable or disable folding ranges. | true |
highlights.enabled | Enable or disable highlights. | true |
hover.enabled | Enable or disable all hover information. | true |
hover.documentation | Show property and value documentation in CSS hovers. | true |
hover.references | Show references to MDN in CSS hovers, Sass documentation for Sass built-in modules and SassDoc for annotations. | true |
links.enabled | Enable or disable the link provider that lets you click an import and open the file. | true |
references.enabled | Enable or disable Find all references. | true |
rename.enabled | Enable or disable Rename. | true |
selectionRanges.enabled | Enable or disable selection ranges. | true |
signatureHelp.enabled | Enable or disable signature help. | true |
workspaceSymbol.enabled | Enable or disable workspace symbol. | true |
Sass indented
For brevity the ID column omits the somesass.sass prefix. For example, to use the setting codeAction.enabled use the ID somesass.sass.codeAction.enabled.
| Id | Description | Default |
|---|---|---|
codeAction.enabled | Enable or disable all code actions. | true |
colors.enabled | Enable or disable all color decorators. | true |
completion.enabled | Enable or disable all completions (IntelliSense). | true |
completion.css | Enable or disable completions (IntelliSense) from the upstream VSCode CSS language services. | true |
completion.suggestFromUseOnly | If your project uses the new module system with @use and @forward, you may want to only include suggestions from your used modules. | false |
completion.mixinStyle | Controls the style of suggestions for mixins. Options are "all", "nobracket" (only show suggestions without brackets) and "bracket" (where brackets are suggested, don’t suggest without brackets). | "all" |
completion.triggerPropertyValueCompletion | By default, Some Sass triggers property value completion after selecting a CSS property. Use this setting to disable this behavior. | true |
definition.enabled | Enable or disable Go to Definition. | true |
diagnostics.enabled | Enable or disable all diagnostics (deprecation, errors and lint rules). | true |
diagnostics.deprecation.enabled | Enable or disable deprecation diagnostics (strike-through). | true |
diagnostics.lint.enabled | Enable or disable all linting. | true |
diagnostics.lint.* | For the available lint rules and what they do, see the VS Code docs for CSS and SCSS lint settings | |
foldingRanges.enabled | Enable or disable folding ranges. | true |
highlights.enabled | Enable or disable highlights. | true |
hover.enabled | Enable or disable all hover information. | true |
hover.documentation | Show property and value documentation in CSS hovers. | true |
hover.references | Show references to MDN in CSS hovers, Sass documentation for Sass built-in modules and SassDoc for annotations. | true |
links.enabled | Enable or disable the link provider that lets you click an import and open the file. | true |
references.enabled | Enable or disable Find all references. | true |
rename.enabled | Enable or disable Rename. | true |
selectionRanges.enabled | Enable or disable selection ranges. | true |
signatureHelp.enabled | Enable or disable signature help. | true |
workspaceSymbol.enabled | Enable or disable workspace symbol. | true |
CSS
For brevity the ID column omits the somesass.css prefix. For example, to use the setting codeAction.enabled use the ID somesass.css.codeAction.enabled.
| Id | Description | Default |
|---|---|---|
codeAction.enabled | Enable or disable all code actions. | true |
colors.enabled | Enable or disable all color decorators. | true |
completion.enabled | Enable or disable all completions (IntelliSense). | true |
completion.triggerPropertyValueCompletion | By default, Some Sass triggers property value completion after selecting a CSS property. Use this setting to disable this behavior. | true |
completion.completePropertyWithSemicolon | Insert semicolon at end of line when completing CSS properties. | true |
definition.enabled | Enable or disable Go to Definition. | true |
diagnostics.enabled | Enable or disable all diagnostics (deprecation, errors and lint rules). | true |
diagnostics.deprecation.enabled | Enable or disable deprecation diagnostics (strike-through). | true |
diagnostics.lint.enabled | Enable or disable all linting. | true |
diagnostics.lint.* | For the available lint rules and what they do, see the VS Code docs for CSS and SCSS lint settings | |
foldingRanges.enabled | Enable or disable folding ranges. | true |
highlights.enabled | Enable or disable highlights. | true |
hover.enabled | Enable or disable all hover information. | true |
hover.documentation | Show property and value documentation in CSS hovers. | true |
hover.references | Show references to MDN in CSS hovers, Sass documentation for Sass built-in modules and SassDoc for annotations. | true |
links.enabled | Enable or disable the link provider that lets you click an import and open the file. | true |
references.enabled | Enable or disable Find all references. | true |
rename.enabled | Enable or disable Rename. | true |
selectionRanges.enabled | Enable or disable selection ranges. | true |
signatureHelp.enabled | Enable or disable signature help. | true |
workspaceSymbol.enabled | Enable or disable workspace symbol. | true |
customData | A list of relative file paths pointing to JSON files following the custom data format. Some Sass loads custom data on startup to enhance its CSS support for CSS custom properties (variables), at-rules, pseudo-classes, and pseudo-elements you specify in the JSON files. The file paths are relative to workspace and only workspace folder settings are considered. | [] |
New contributors
Thank you for showing an interest in contributing 🌟
If you’ve never worked on Some Sass you’re in the right place. There are several ways you can help.
- Share your setup in Discussions’ Show and tell.
- Report bugs with example code that demonstrates the problem.
- Research open issues to find out what needs to be done.
- Configure language clients for more editors.
- Improve this documentation, add screenshots or recordings.
- Add unit tests or end-to-end tests where missing.
- Volunteer to fix bugs or add missing features.
Diving in to code? You may be interested in:
- Primers on extensions for Visual Studio Code and the Language Server Protocol
- How you set up your development environment.
- And before long you’ll need to do some debugging.
Reporting bugs
If you discover something is wrong or unexpected as you’re using Some Sass, it’s helpful to create a minimal reproduction of the issue.
A minimal reproduction is a Sass workspace that has only enough code to demonstrate the issue. Having a minimal reproduction in a new project helps to confirm that this is a repeatable problem, and is not caused by something else in your development environment or project.
Sharing a minimal reproduction is often required when filing a bug report.
Create a Sass workspace with our template repository
If you can reproduce the issue with a single file, a code snippet included as part of the issue is fine. If not, you can use this template repository on GitHub to quickly set up a minimal reproduction.
Create an issue
If the bug can be reproduced, then it is time to create an issue and file a bug report.
Remember to include the link to your minimal reproduction. Please also include step by step instructions on how to reproduce the issue.
Want to help fix the problem?
It can be daunting to jump in, but it’s also a very rewarding feeling to improve your own tools. If you’re up for it, volunteer to send a pull request. You can always change your mind later, just let us know that you need someone else to try.
You can learn how to set up the development environment and more later on in the Contributing section of this documentation.
Extensions for Visual Studio Code
This is not required reading, but if you want to learn more about extension development these links are a good place to start.
Some Sass is a language server extension. It can also run in the browser. The project has automated end-to-end tests for both Electron and the browser.
Language Server Protocol
This is not required reading, but read on if you want to learn more about language servers and the language server protocol (LSP).
From Why Language Server?:
[The] Language Server Protocol […] standardizes the communication between language tooling and code editor. This way […] any LSP-compliant language toolings can integrate with multiple LSP-compliant code editors, and any LSP-compliant code editors can easily pick up multiple LSP-compliant language toolings. LSP is a win for both language tooling providers and code editor vendors!
In other words, LSP lets you build the language support tools once and run in any editor that has an LSP client.
For the most part you don’t need to worry about the implementation details of the LSP. Microsoft’s TypeScript implementation handles the nitty-gritty.
Language features
The Visual Studio Code documentation for Programatic language features gives a good sense of what’s possible with LSP. If you want to dive deep, the specification lists all the messages and their parameters.
Development environment
The language server is written in TypeScript and runs both in Node and the browser. While the server can be used outside of Visual Studio Code, it’s recommended to use VS Code or VSCodium for development.
You need:
- A current long-term support version of Node.js
- Visual Studio Code or VSCodium
Recommended extensions:
- Vitest to help run and debug individual tests.
To preview the documentation you need mdbook. If you’re on macOS and use Homebrew you can brew install mdbook.
Getting started
Clone the repo and install dependencies:
git clone git@github.com:wkillerud/some-sass.git
cd some-sass
npm clean-install
Run the build and automated tests. Some of the automated tests open a new window and run in Visual Studio Code Insiders.
npm run build
npm run test:all
Watch mode
You can have nx watch the workspace for changes and rerun a minimum build:
npm run dev
Packages have watch mode for unit tests using Vitest.
npm test
Run the local build
To run the local build of the extension in VS Code, go to the Run and Debug pane. There you will find the different launch configurations.
- Launch extension
- Launch web extension
Running them opens a new window of Visual Studio Code running as a local extension host.
Open the Sass project you’re using to test in the extension host window.
If you don’t have one you can find several workspace/
directories inside vscode-extension/test/e2e/ in this repository.
Next steps
You may want to have a look at the architecture of the language server. Most of the functionality of the language server is in the language-services package in packages/.
Test-driven development with Vitest and the VS Code debugger gives the shortest feedback loop.
Testing in other editors
While it’s recommended to use Visual Studio Code or VSCodium, you can use other editors to test and debug the language server.
In this document we’ll look at how we can test our local development build in the Helix editor.
Install the local version globally
To make the local version of some-sass-language-server available on PATH, go to its directory and run npm install --global ..
cd packages/language-server/
npm install --global .
Editors using Some Sass from PATH now use your local build.
Check the logs
In Helix, run the hx command with the -v verbose flag. Do your test, and then run the :log-open command to see the traffic between server and client.
Architecture
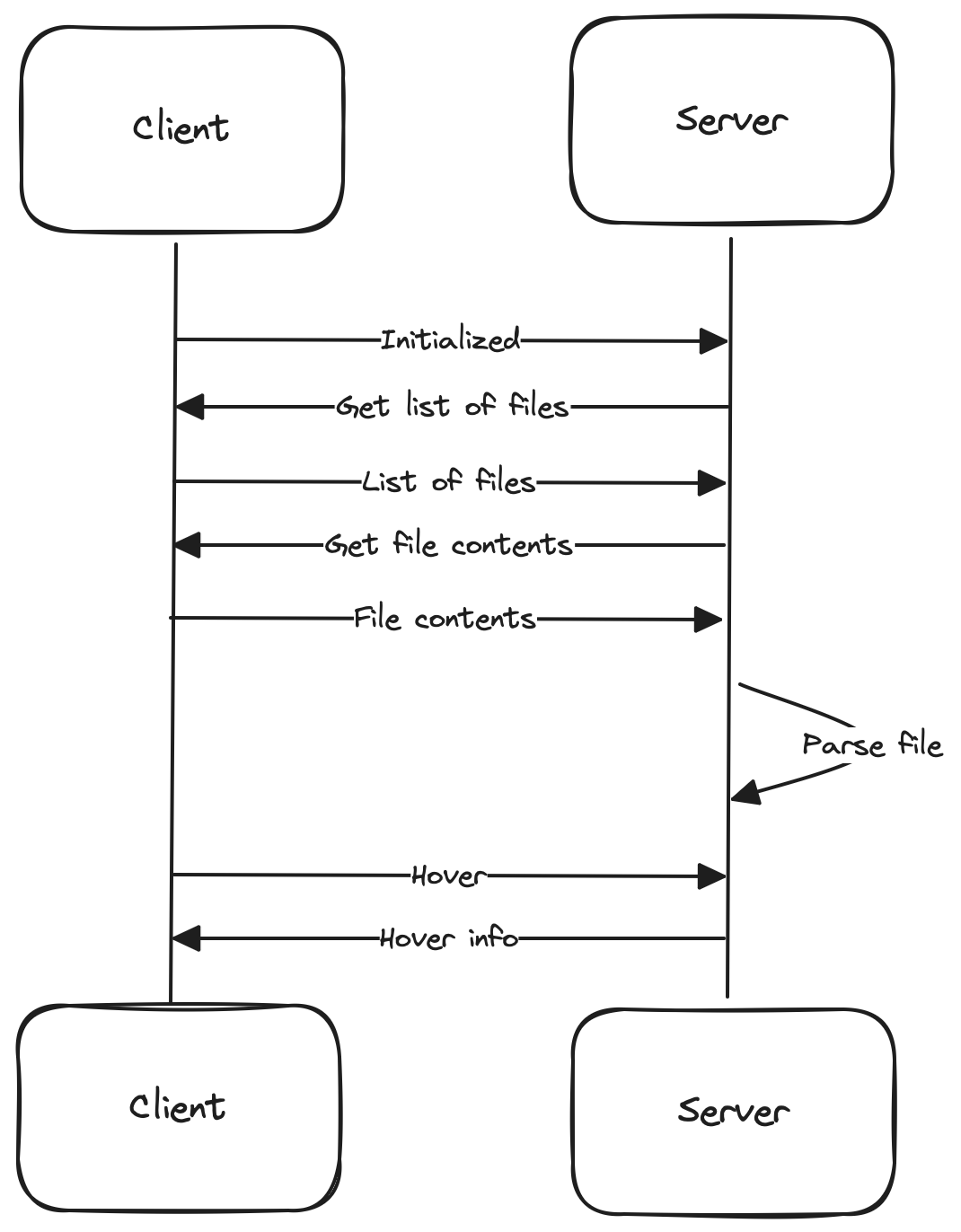
Being a language server extension, Some Sass consists of a client and a server. The client starts the server when it opens a file with SCSS or Sass code. This is called activation.
From there everything happens via messages.

Some Sass also works with Visual Studio Code in the browser. It works more or less the same as the regular Node version, except it doesn’t have direct access to the file system.
To work around this, the server makes requests to the client, which then uses the FileSystem API to work with files and directories, before sending the result back to the server.

Server architecture
The code for the server is divided in three packages:
- Language server
- Language services
- VS Code CSS language service
Language server
This package handles communication with the language client, scans the workspace for files to parse them, and not much else.
Language services
This is where you find the functionality of the language server, organized in classes that inherit from a base LanguageFeature class.
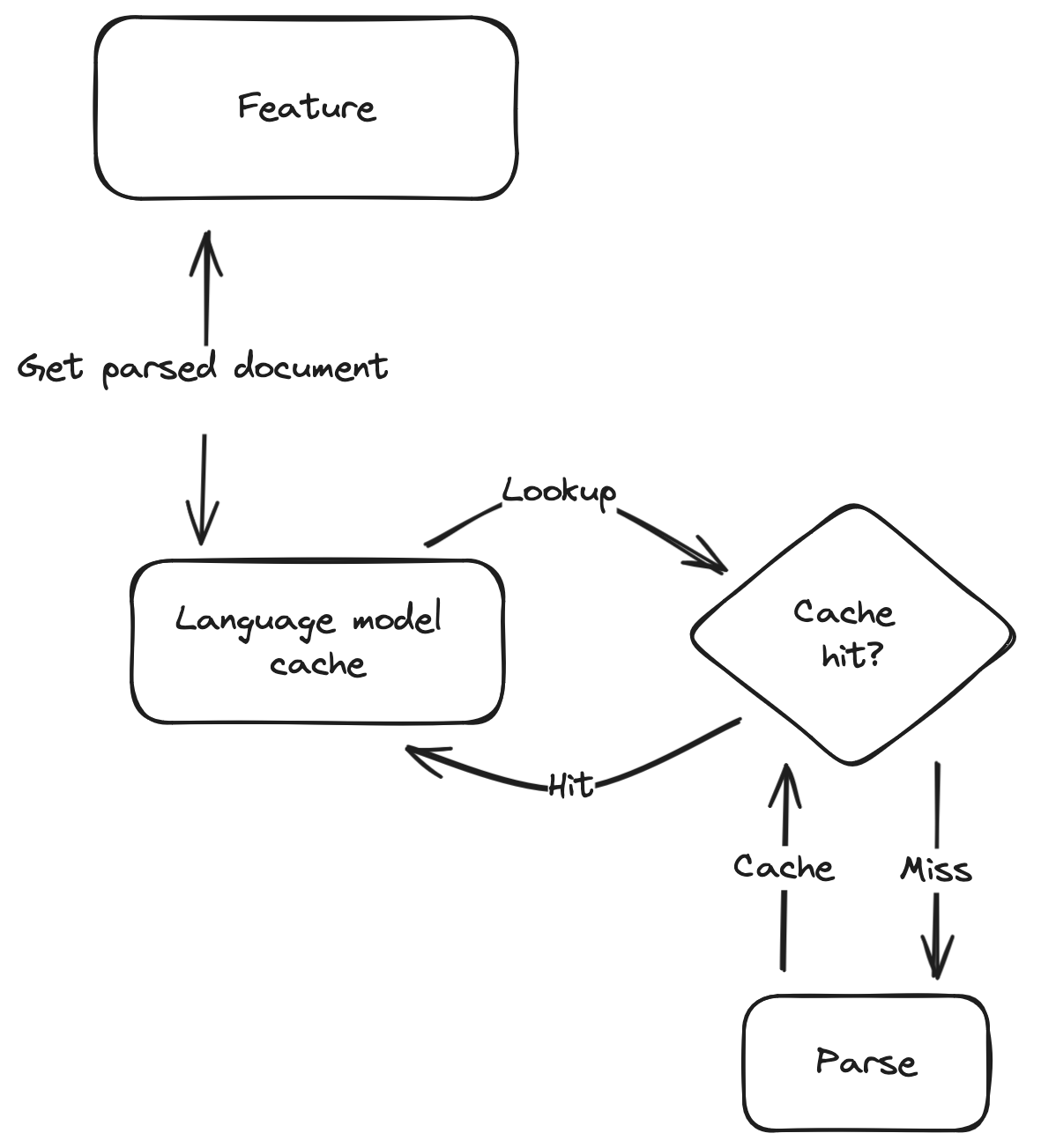
All features will parse the given document, but parses are cached for performance. The flow looks something like this:

A language feature takes a text document and will try to get a data structure representing the document’s Sass semantics such as variables, classes, functions and mixins.
The first time this happens the document gets sent to the parser, which returns this data structure. That result is cached. The next time a feature tries to get the data structure it will read from the cache. The cache entry is removed when the document changes so the new document can be parsed.
In addition to the parsed document, the cache also holds:
- The results from resolving links (
@use,@forward,@import). - The results from parsing the document’s Sassdoc.
- The document’s symbols, as returned from
findDocumentSymbols().
VS Code CSS language service
The project includes a private fork of the vscode-css-languageservice module. The original vscode-css-languageservice powers the CSS, SCSS and Less features in Visual Studio Code.
Some Sass extends this module’s parser and some of its language features to support both syntaxes. It’s kept as a separate package to simplify updates, and to make it easier to send patches upstream.
Building
This document describes how to build Some Sass.
The workspace
This repo is an npm workspace with several packages listed in the "workspaces" key in the root package.json. The packages are listed in order with the “base” package at the top and the published language server and extension toward the bottom.
A full build
Run this command at the root level of the repo to build all packages:
npm run build
This will build all packages and the Visual Studio Code extension.
Partial builds
Each package has its own build command. If you made a change in the language-server folder you only have to build that and the vscode-extension packages. Of course you can allways do a full build if you want.
Clean builds
If something unexpected happens with your build you can do a clean build:
npm run clean
npm run clean-install
npm run build
This deletes any old build you may have before doing a new build.
Automated tests
This document describes how to run the automated tests and what the different tests cover.
Unit tests
All packages in packages/ have unit tests. To run them:
npm run test
The test runner is Vitest.
Unit tests typically cover either a utility function or a language feature such as doHover. For language features the tests are typically split in several files, each focusing on part of the functionality of the language feature.
End-to-end tests
The Visual Studio Code extension includes end-to-end tests. To run them:
npm run test:e2e
It also includes end-to-end tests for the web extension. To run them:
npm run test:web
The end-to-end tests have some overlap with the unit tests for language features, but are useful to confirm the communication between client and server works as expected. It’s also the most practical way to test the language-server module.
Run all tests
A convenience script lets you run all unit tests and end-to-end tests:
npm run test:all
Test coverage
While there’s no target for test coverage in the project, coverage reports can be useful to see if there’s a corner case that should be tested.
Generate a coverage report
Coverage reports are generated per package. To generate a report run:
npm run coverage
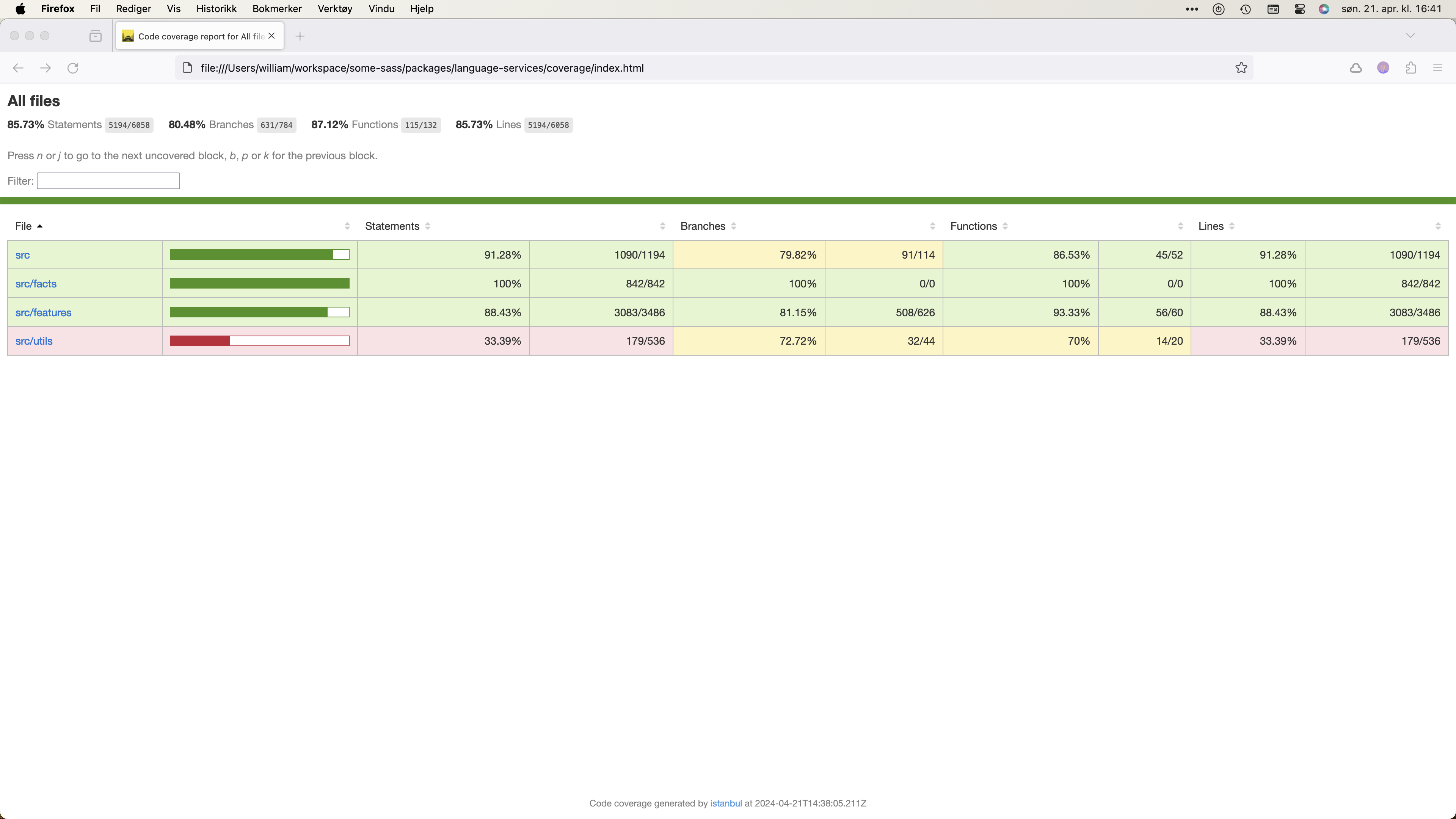
Coverage reports are printed to the terminal. HTML versions you can open in a browser get generated in each package’s directory. Look for a coverage/ folder and open index.html in your browser.

Debugging
This page assumes you’re using Visual Studio Code as the debugger. Go to the Run and Debug pane in VS Code to find the different launch configurations.
- Launch extension
- Launch web extension
Launch extension
This opens a new window of Visual Studio Code running as a local extension host.
Open the Sass project you’re using to test in the extension host window.
If you don’t have one you can find several workspace/
directories inside vscode-extension/test/e2e/ in this repository.
Set breakpoints
Find node-server.js in the vscode-extension/dist/ folder to set breakpoints. A good place to start is to search for the request handlers in server.ts like onCompletion and onHover.

Restart the debugger after building to see any changes you make in the code.
See log output
You’ll find the log output in two places:
- The Debug console in the window where you started the debugger.
- The Output pane in the extension host (pick Some Sass from the dropdown).

Launch web extension
This opens a new window of Visual Studio Code running as a web extension host. Open the Sass project you’re using to test in the extension host window.
If you don’t have one you can find several workspace/
directories inside vscode-extension/test/e2e/ in this repository.
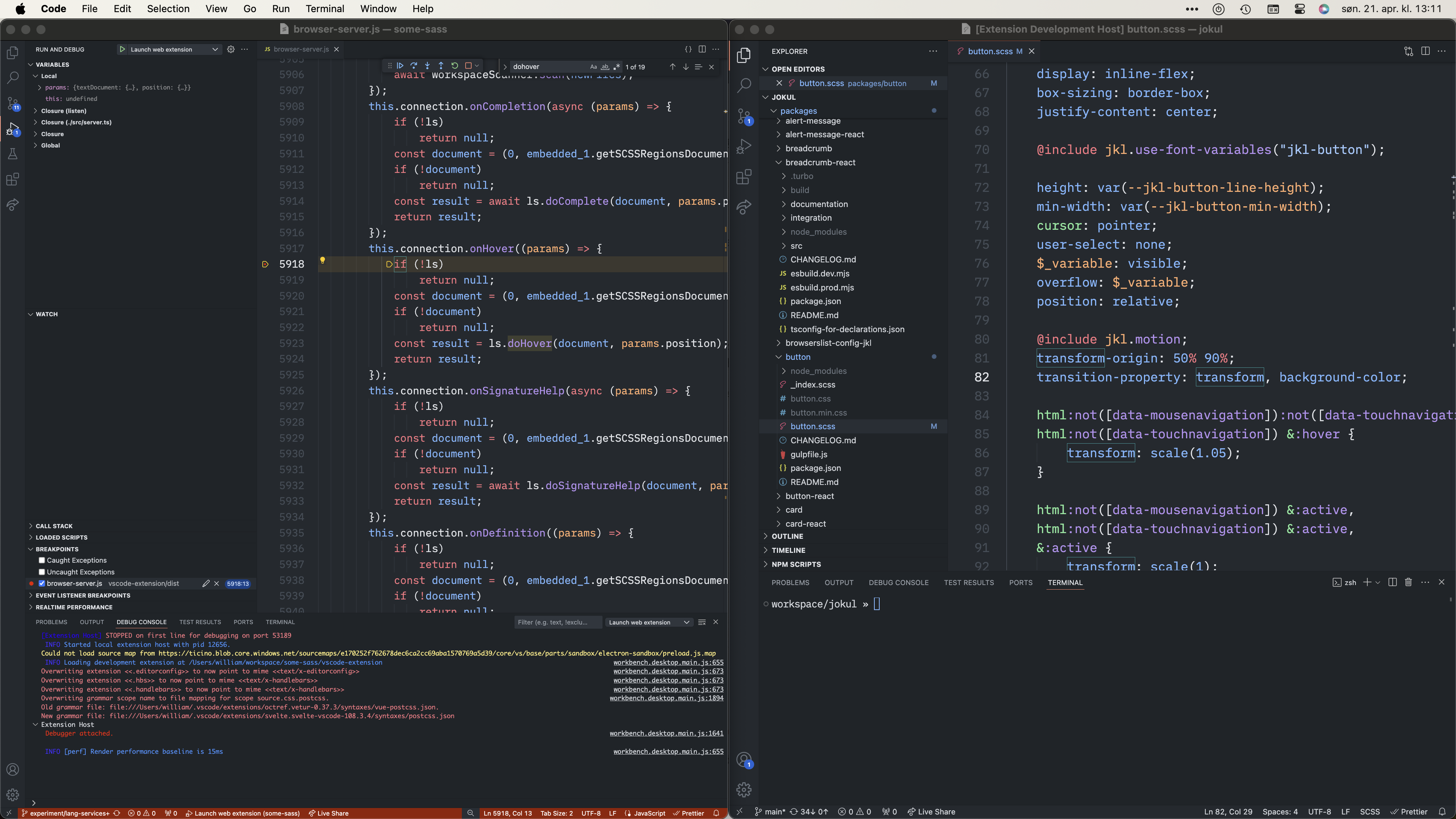
Find browser-server.js in the vscode-extension/dist/ folder to set breakpoints.

Restart the debugger after building to see any changes you make in the code.
Attach to a running language server
If you need to debug an interaction in an editor other than Visual Studio Code,
you can run the language server using Node with the --inspect flag.
For example, in Sublime Text, this should be the command:
{
"command": ["${node_bin}", "--inspect", "${server_path}", "--stdio", "--debug"]
}
Note that we also use the --debug flag in order to run the language server’s non-minified bundle.
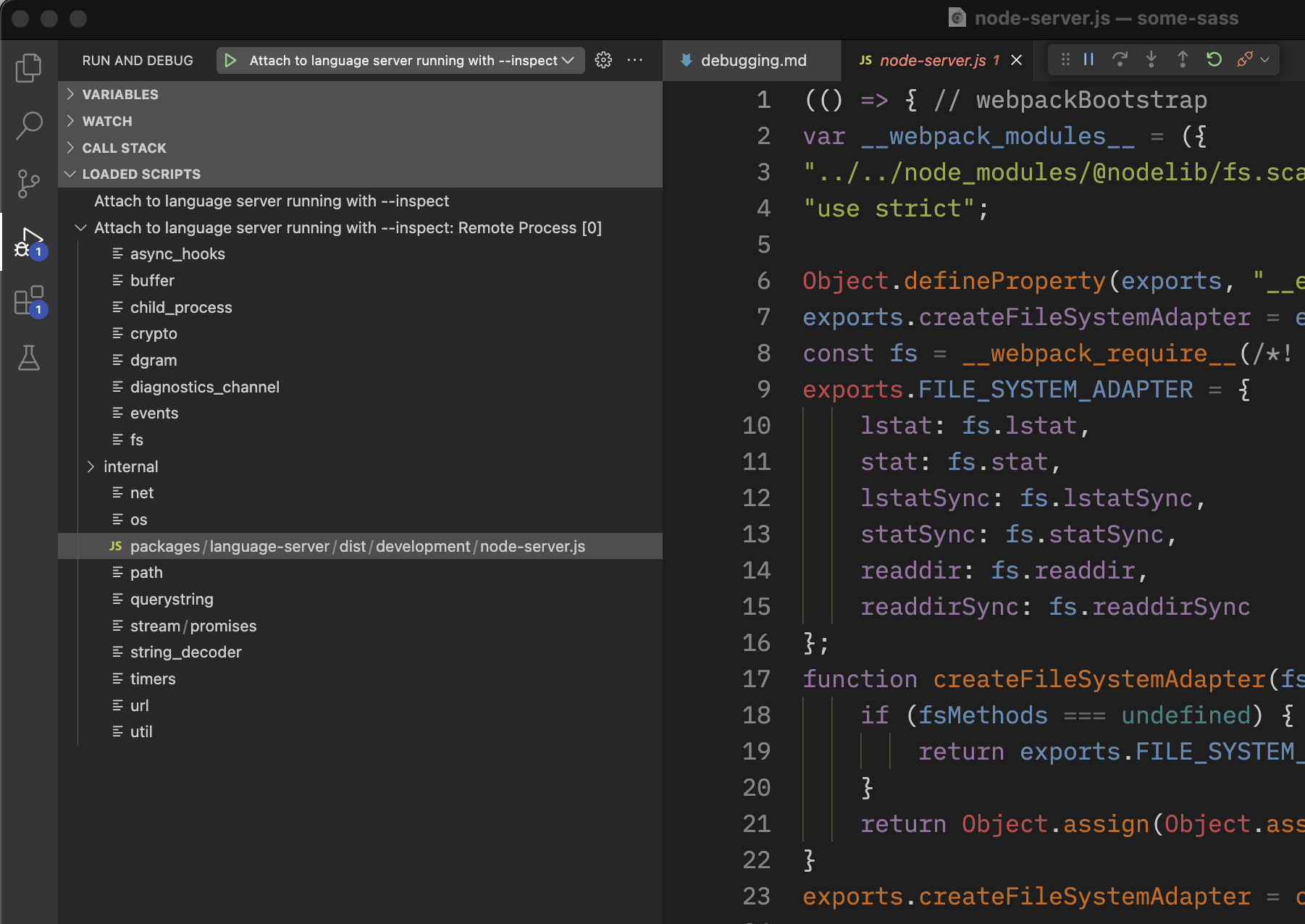
You can then attach an inspector client.
In VS Code, once the debugger is attached, you should be able to find the language server’s script in the Loaded scripts section. There you can place breakpoints to step through the code you want to inspect.

Debugging unit tests
This document assumes you use Visual Studio Code and have the Vitest extension.
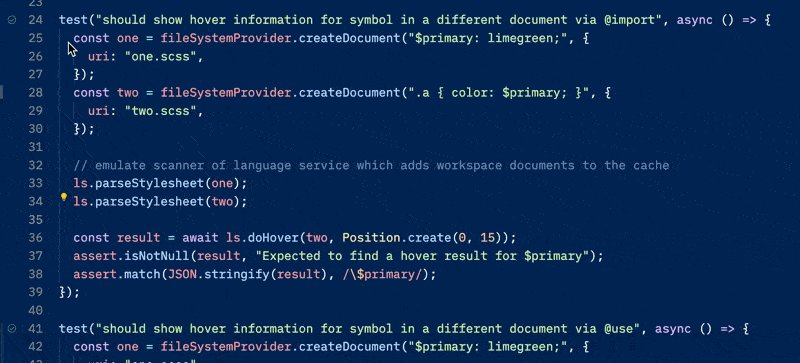
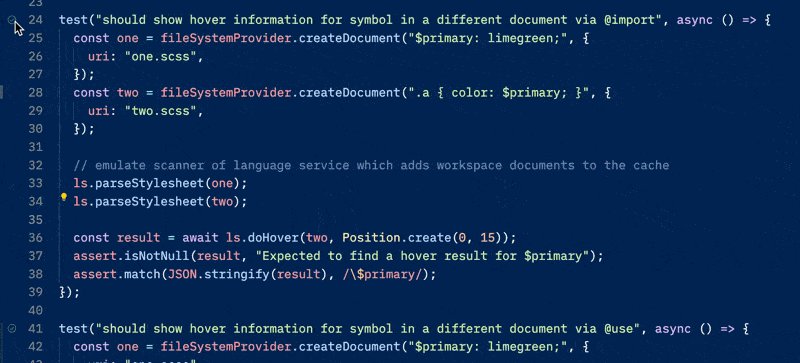
Open a unit test file and find the test you want to debug.
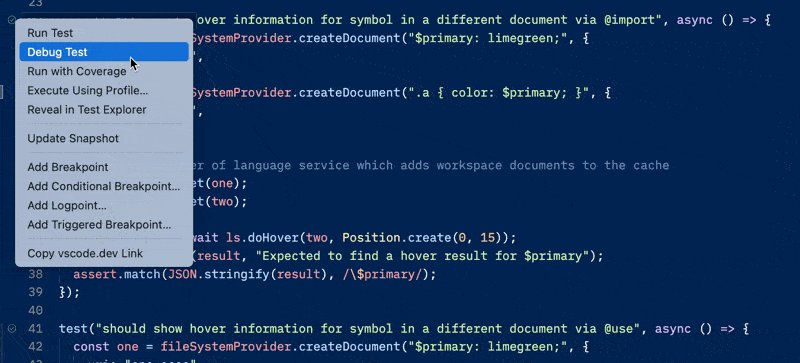
You should see an icon in the gutter. To debug the test, right click and select Debug test.

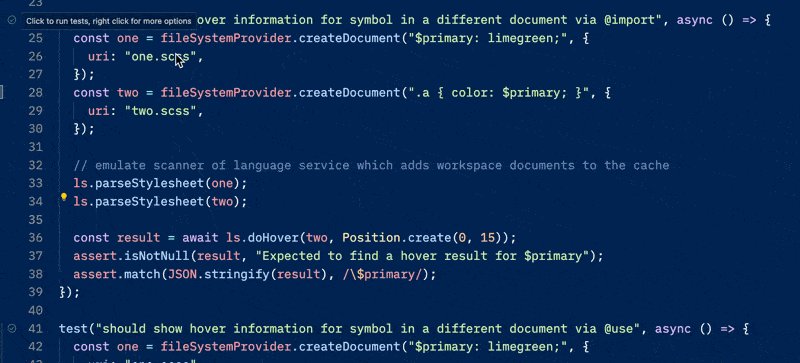
If you don’t see any icons in the gutter it may be because the Vitest extension expects a different version of the vitest module. Try updating vitest in the repo and the Vitest extension, then restart VS Code.
Test-driven development
When you work on a language feature it’s useful to set up a test and use that while developing.
The tests have an in-memory file system provider, so you can test how a language feature works with Sass code without making files on disk.
By using the Vitest debugger you can shorten the feedback loop significantly compared to building the whole project and testing manually in Visual Studio Code.

Debugging performance
Commonly refered to as performance profiling, this document explains how to run a performance test on Some Sass in Visual Studio Code.
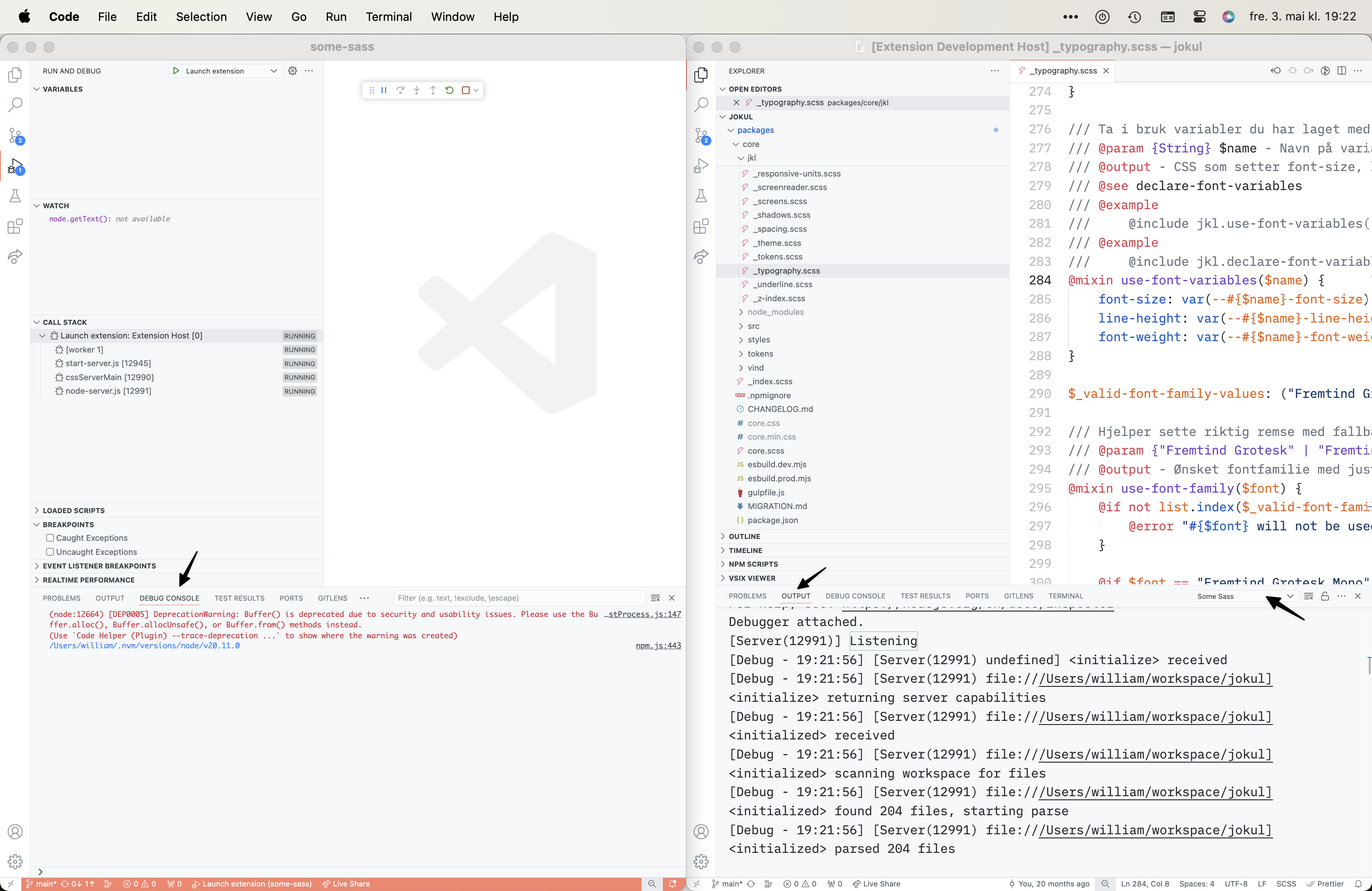
Performance Profiling in Visual Studio Code
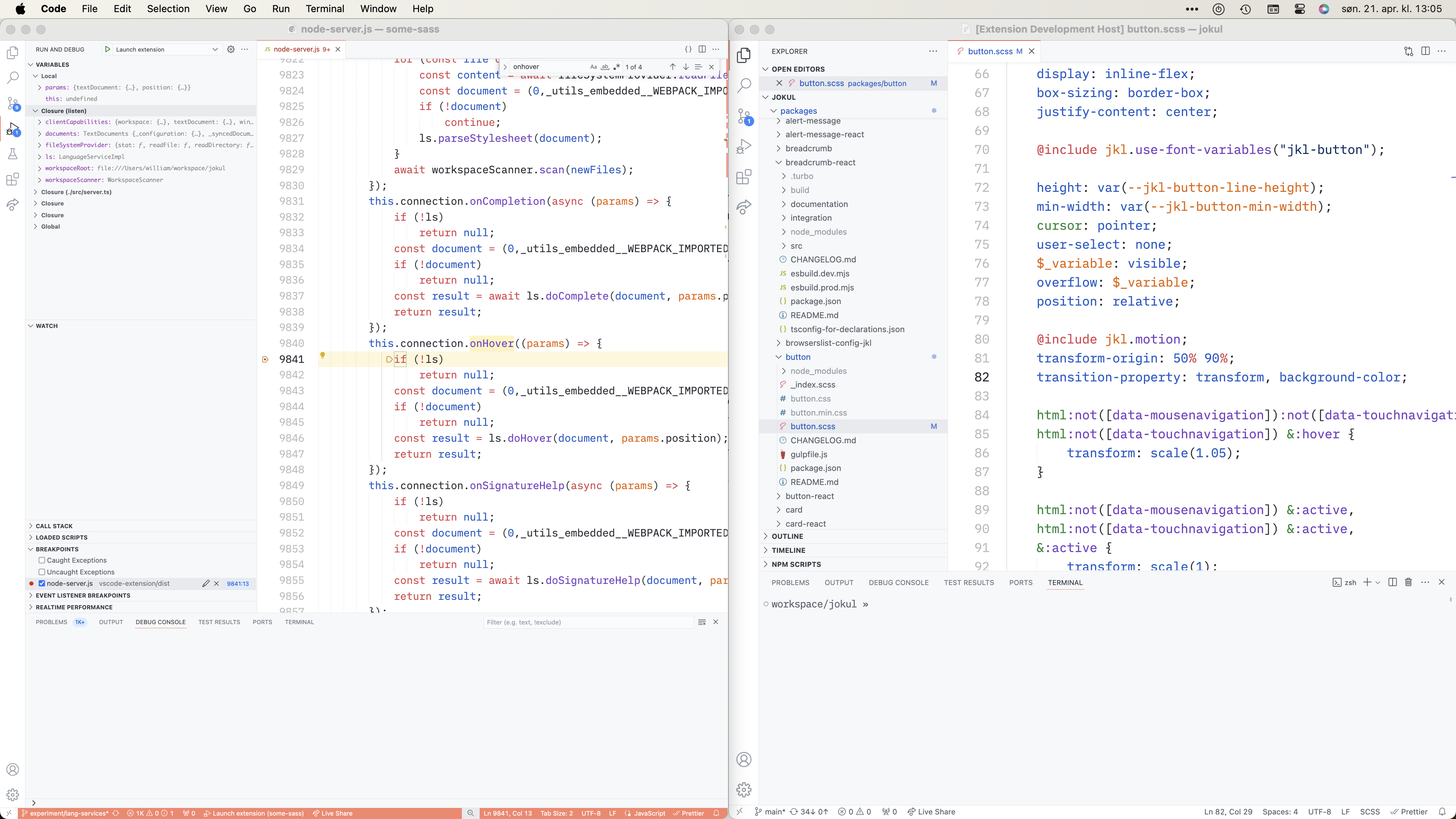
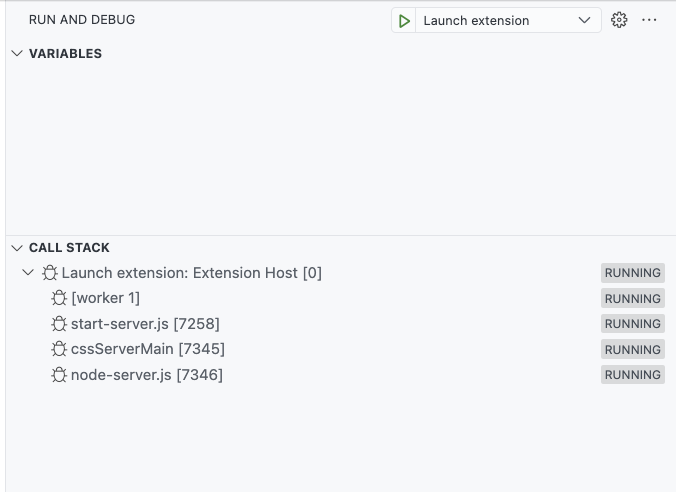
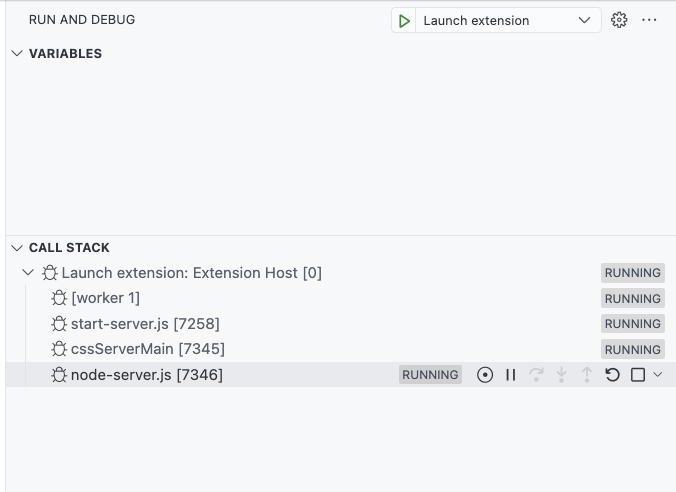
To start a performance profile, first launch the Some Sass extension from the Run and Debug pane in Visual Studio Code, then open a file with Sass code. Your debugging pane should look something like the image below.

The Call stack section lists Launch extension, which has four list items. The fourth list item, node-server.js, is the Some Sass language server. This is the program we want to profile.
If you’ve ever done performance profiling of JavaScript in VS Code before, profiling Some Sass works the same way.
Click or hover over the node-server.js row to show additional controls.

Once the row is active you should see a list of icon buttons. The one we’re interested in is the circle with a dot in the center, Take Performance Profile. Click it, and choose the type of profile you want. Unless you have specific plans, choose to stop the profile manually when asked.
Do the operations you want to measure (hover, go to definition, edit some code, or what have you). Then, go back to the debugger and click the button again to stop the performance profiling.
Analyzing a performance profile
You can open the recorded performance profile in Visual Studio Code and dig into the numbers. The VS Code documentation has some tips on how to analyze a profile.
Debugging in the browser
You can use Some Sass with Visual Studio Code running in the browser. This document describes how you can test Some Sass running in Chromium.
Run the test command
In a terminal, run:
npm run start:web
This opens Visual Studio Code running as a web extension host in Chromium. The language server runs as a web worker, and is started when you open a Sass file.
Open the Sass project you’re using to test in the extension host window.
If you don’t have one you can find several workspace/
directories inside vscode-extension/test/e2e/ in this repository.
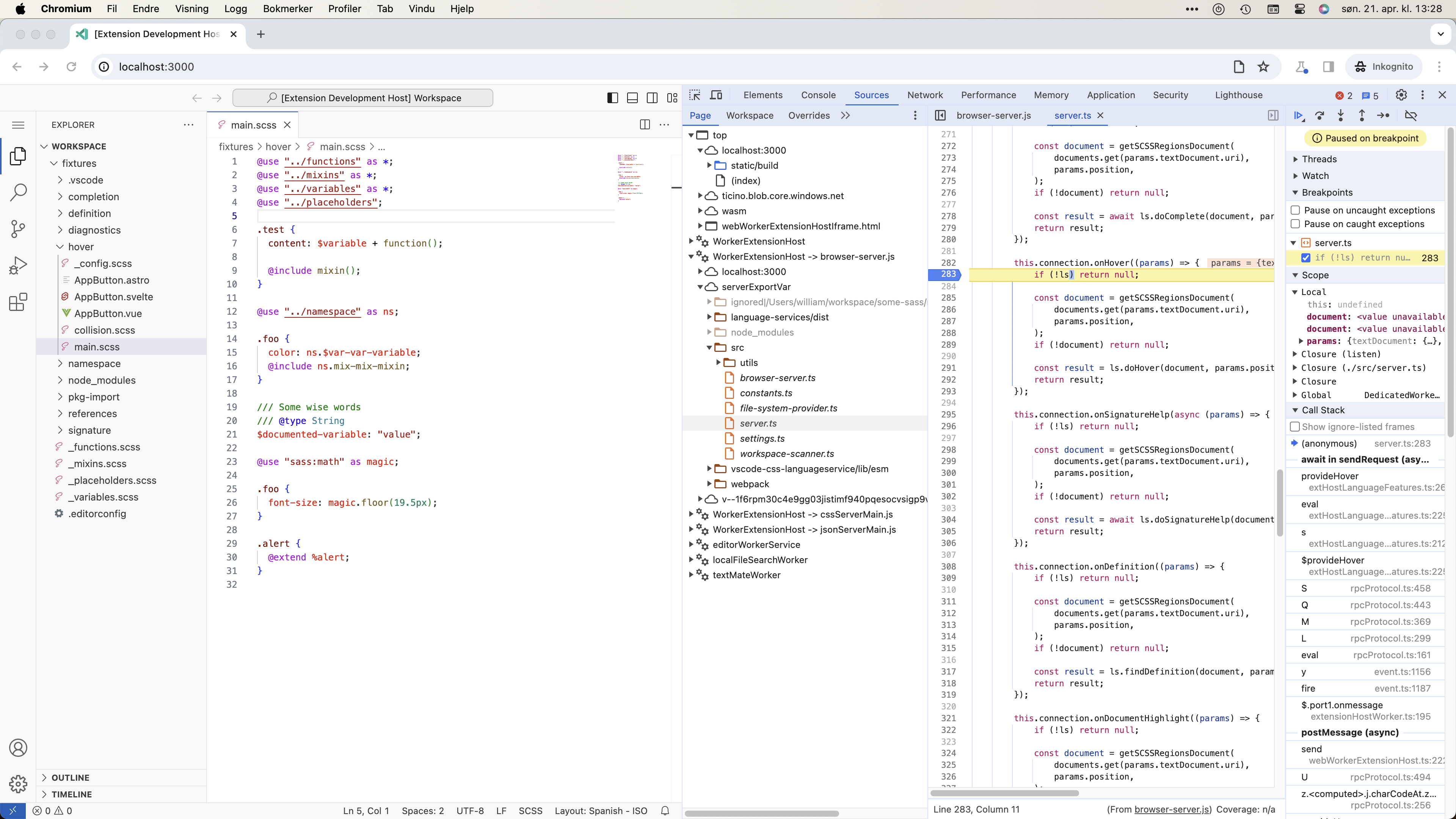
Navigating the Chromium developer tools
Open the developer tools and click the Sources tab to set breakpoints.
The web worker for browser-server.js is in the left panel of the Sources tab. If you don’t see it, make sure you open a Sass file to activate the extension.

In the WorkerExtensionHost you’ll see localhost:3000 and serverExportVar. You may find it easier to navigate in severExportVar since it uses source maps to match the source code of the language server package.
Releasing new versions
This document describes how to release a new version of Some Sass.
A new release typically involves two assets:
- The language service package is published to
npm. - The Visual Studio Code extension is published to:
Conventional Commits
We use nx to version and tag the language service module based on conventional commits.
nx reads the commit messages to determine what the new version should be, and to generate changelogs. Which version is released depends on how you write the commit message.
| Commit message | Release type |
|---|---|
docs: add guide for configuring sublime | No new release. |
fix: update css-languageservice | Patch. Bugfix release, updates for runtime dependencies. |
feat: add support for show keyword in fo÷rward | Minor. New feature release. |
refactor: remove reduntant options for latest language versionBREAKING CHANGE: The scanImportedFiles option has been removed. | Major. Breaking release, like removing an option or changing engines version. (Note that the BREAKING CHANGE: token must be in the footer of the commit) |
Release process
To start a new release, run node .scripts/release.mjs. This script:
- Gets the latest
mainbranch withgit checkout main && git pull. - Runs
npm clean-install. - Runs
npm run releasewhich updates versions, generates changelogs and Git tags. - Pushes the changes and tags with
git push && git push --tags.
GitHub Actions does the actual publishing when there are new tags.
The script continues to:
- Update the dependency on the server in
vscode-extension/package.json. - Bump the version number of the extension.
- Run
npm installto update the lockfile. - Commit the changes and run
git tag some-sass@<version from package.json>. - Run
git push && git push --tags.
Again, GitHub Actions is does the actual publishing when there are new tags.
Manual release process
In case npm run release fails, or GitHub Actions can’t publish, here’s how you can release manually (provided you have access).
To prepare the repository:
git checkout main
git pull
npm clean-install
npm run build
npm run test:all
Then, in packages/language-server:
# run npm version first if nx failed
npm publish
In vscode-extension/:
vsce package
Then log in to and publish manually via Visual Studio Marketplace, Open VSX and GitHub Releases (attach the .vsix file to the release).
References:
Writing documentation
Help others get the most out of their software by contributing to documentation.
- Do you have a pro tip you want to share?
- Did you take a screenshot that can help visualize something?
New contributors are especially welcome to write documentation and add examples. As a new contributor you know best what is confusing or difficult.
Quick start
Fork and clone the repository from GitHub. The documentation is in the docs/src/ folder.
git clone git@github.com:wkillerud/some-sass.git
Once you’re happy, commit the changes and prefix the commit message with docs:
git commit -m "docs: add GIF demoing Go to definition"
Preview the documentation
You need mdbook to preview the documentation on your machine.
If you’re on macOS and use Homebrew you can brew install mdbook. Otherwise, check the mdbook user guide.
Once you have it installed, open a terminal and navigate to the docs/ directory.
cd docs
mdbook serve --open
Changes you make in Markdown files in docs/src/ are live updated in the browser.
Who we are writing for
We write for three different groups:
- Stylesheet developers who use Some Sass
- Users of editors other than Visual Studio Code who want to use Some Sass
- Developers who want to fix a bug or add to Some Sass
Each group should find sections and chapters in the sidebar to help guide them to what they are looking for.
Writing for stylesheet developers
A stylesheet developer doesn’t need to learn about the inner workings of Some Sass. They are here to learn what the tool can do, or because something is not matching their expectations.
Introduce the reader to recommended settings early, including settings for the editor itself.
Screenshots and recordings
Show what you explained in writing using one or more screenshots if you can. Media should come after the paragraph explaining a feature.
If something is better conveyed in a screen recording, prefer an image format like GIF over video. Recordings should be short and showcase one thing. The quality must be good enough that text is legible. For an example, see the IntelliSense documentation in Visual Studio Code.
Writing for users of editors other than Visual Studio Code
Users of editors other than Visual Studio Code who want to use Some Sass need to know:
- That it’s possible to do so
- How to do it
Assume the reader is new to the language server protocol and has never configured a language server client. Examples are a great help here.
Writing for developers who want to change or add to Some Sass
Here we need to consider both new and returning developers.
Onboarding
For new developers:
- Assume the reader has never written an extension for Visual Studio Code.
- Assume the reader is new to the Language Server Protocol.
Introduce new contributors to these topics, and link to external material if they want to learn more. Also introduce the architecture so they have a better idea of where to start. Visualize with diagrams.
Explain how they should set up their development environment to be productive.
Guides
All developers (including your future self) could use a guide for common tasks like testing and debugging. This documentation can assume the reader completed the onboarding.
Writing style guide
These are more guidelines than actual rules.
- The first time you reference Visual Studio Code below a heading, write out the full name. After that you can use VS Code.
- Prefer Excalidraw for diagrams, exported as PNG and included in Markdown as an image.